A distanza di 8 anni dall’introduzione, e di circa un anno dal cambio di nome, Adobe Font si conferma un servizio maturo e di enorme utilità per tutto il mondo della creatività tipografica (e non)
Un “patrimonio” ad oggi di oltre 17 mila font per tutti gli abbonati a Creative Cloud, di cui 1.300 font gratuiti per tutti, è molto più di quanto possa servire anche a un professionista della comunicazione, figuriamoci per un utilizzatore digitale medio.
Ho chiamato in causa anche l’utilizzatore medio perché, con la vasta diffusione delle app Creative Cloud, questi font sono diventati fruibili su tutti i dispositivi mobile e i tablet (dal 1 novembre scorso anche sui device iOS), sia per uso commerciale sia per uso personale.
In aggiunta, nell’ultimo anno sono state rimosse anche le limitazioni al numero di font attivabili (quelle relative all’uso web/desktop) e sono stati introdotti i Font Pack.
L’evoluzione
Nato con il nome di Typekit nel 2009, questo servizio venne acquisito da Adobe nel 2011 diventando ben presto una risorsa di riferimento, sia per l’integrazione con la suite Adobe sia per la sua effettiva rapidità di fruizione.
Con il passare degli anni il servizio passò da una semplice utility di gestione dei font, con opzioni diversificate a seconda degli utilizzi (web/desktop), a un vero e proprio sistema di gestione font on demand con accurati filtri di ricerca e catalogazione.
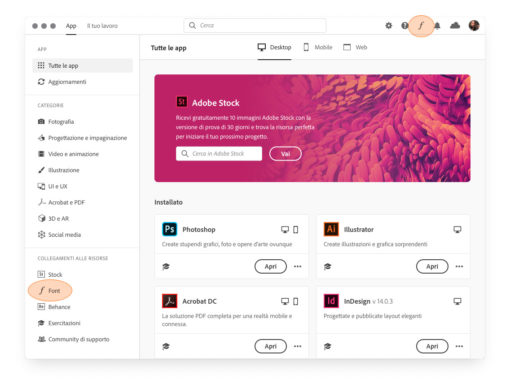
L’accesso
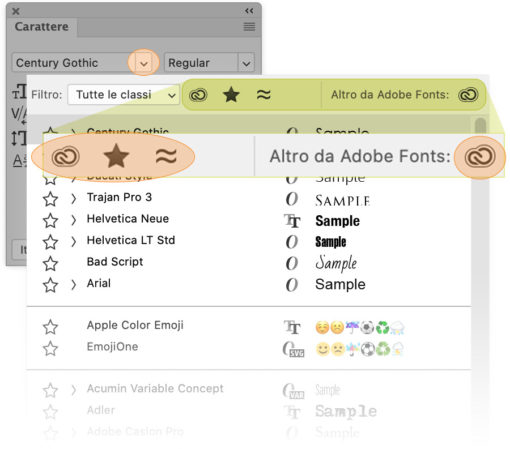
L’integrazione di Adobe Font in tutte le applicazioni dov’è presente è armonica e naturale, già nei pannelli di gestione testo sono disponibili le principali funzioni che trovano poi completa espansione nella versione web.
Le icone a fianco del menu del filtro famiglie permettono di filtrare i font provenienti dall’universo Adobe Font, quelli che abbiamo contrassegnato come Preferiti e quelli simili al font correntemente in uso, mentre all’estrema destra troviamo il pulsante per l’accesso alla versione web.


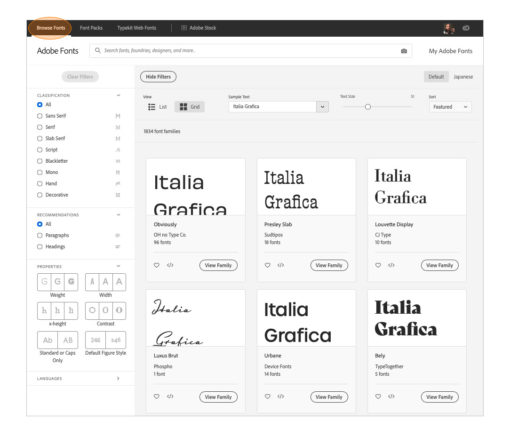
La consultazione
Una volta avviata la schermata web abbiamo a disposizione accurati sistemi di filtratura (sulla colonna di sinistra) e un’area di anteprime font in cui personalizzare la formattazione del testo di esempio ed eventualmente accedere a tutte le variazioni legate alla specifica famiglia.
Nel momento in cui identifichiamo un font di nostro interesse lo possiamo attivare totalmente o parzialmente tramite l’interruttore a switch posizionato a fianco, in base alla velocità della nostra connessione internet la sincronizzazione con le nostre applicazioni è pressoché istantanea.


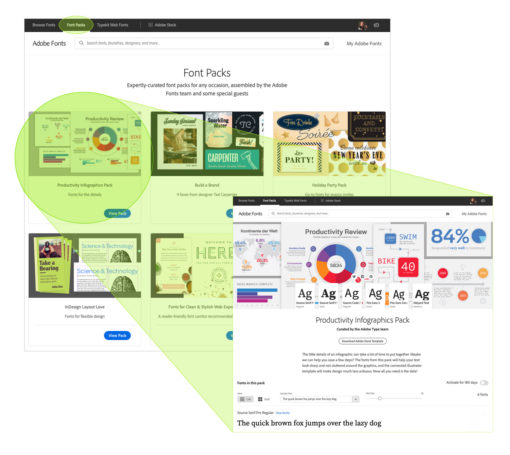
I Font Pack
I Font pack sono una delle introduzioni dell’ultimo anno, si tratta di pacchetti tematizzati di font che si abbinano bene tra loro, sia per stile che leggibilità, preparati dal team di designer Adobe.
Hanno una durata di attivazione di 180 giorni (senza costi extra), rinnovabile alla scadenza, in pratica una buona soluzione per mantenere ordine all’interno del proprio elenco Font una volta terminate le varie commesse.

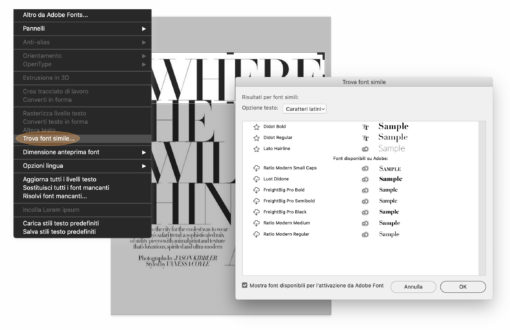
Trova il Font
E quando dobbiamo fare una ricerca inversa? Abbiamo una parziale soluzione anche per questo: apriamo in Photoshop l’immagine dove sia (ragionevolmente) ben visibile la scritta di cui vogliamo identificare il font e selezionato la voce Trova font simile… nel menu Testo. A quel punto sarà sufficiente isolare con un riquadro l’area da analizzare e il motore di Adobe Font farà il resto, attenzione però: i font trovati saranno identificati all’interno dei font installati sulla nostra piattaforma, e a seguire verranno proposte le alternative che possiamo scaricare rapidamente da Adobe Font. Qualora questo non fosse ancora sufficiente a trovare la soluzione adatta dobbiamo rivolgerci altrove, a servizi web come WhatTheFont, LikeFont o Matcherator, ma tutto sommato direi che già così non ci possiamo lamentare.