

Con l’ultimo aggiornamento di Photoshop CC2014, quello di ottobre, nel menu Filtro>Rendering hanno trovato spazio nuove opzioni, costituendo di fatto un nuovo nucleo di filtri basati sugli script e aprendo nuovi orizzonti produttivi e creativi.
Inserisci sul tracciato
Questa funzione si trova all’interno del menu Modifica>Riempi, ed è accessibile selezionando Pattern (nel menu Contenuto) e attivando la voce Script.
Sostanzialmente consente di applicare su un tracciato disegnato dall’utente un pattern a piacere, anch’esso definibile dall’utente.
Per certi versi ricorda la funzione Traccia Tracciato associata all’uso dei pennelli (ne abbiamo parlato nella rubrica Tips&Tricks dei numeri di marzo e maggio 2013) con il vantaggio non indifferente di poter utilizzare qualunque immagine a colori (di questo ne abbiamo parlato invece nel numero di ottobre 2012).
Per prima cosa disegnate un tracciato con la penna o usando uno degli strumenti di forma personale già pronti, l’importante è che sia un tracciato semplice, non un livello di forma.
Create un livello nuovo così da poter tracciare il tracciato in modo comodo e indipendentemente dallo sfondo, e andate nel menu Modifica>Riempi, per facilità useremo lo stesso pattern foglia usato nell’articolo del 2012.

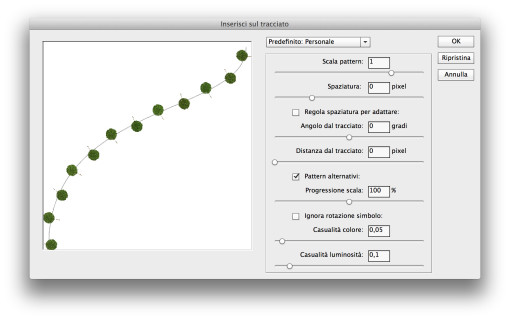
Dalla finestra dove si gestiscono i parametri trovate sette valori e tre caselle di spunta, il funzionamento in generale è intuitivo perché l’anteprima si aggiorna dinamicamente, a ogni modo le voci chiave a mio avviso sono:
Scala pattern: vi premette di ridimensionare da 0,1 a 1,25 la dimensione del pattern originario. Dato che l’interpolazione per ingrandimento può introdurre artefatti spiacevoli (Tips&Tricks di Italia Grafica di ottobre 2014) il fattore di scala è stato ragionevolmente limitato a 1,25, mentre in rimpicciolimento si può scendere piuttosto agevolmente. Ad ogni modo se il pattern di partenza è molto grande questo parametro potrebbe non essere sufficiente a ottenere l’effetto voluto. Qualora si rivelasse tale dovrete ridefinire il pattern con dimensioni adeguate.
Regola spaziatura per adattare. Questa opzione consente di aggiustare la spaziatura tra i pattern di modo che l’inizia e la fine del tracciato coincidano perfettamente con un simbolo pattern intero. Potrebbe infatti essere che le dimensioni esatte del pattern non consentano di arrivare esattamente al termine del tracciato, l’aggiustamento può essere minimo ma rende l’aspetto finale più gradevole.
Pattern alternativi. Questa è una traduzione poco felice a mio avviso, quando attivate questa voce i simboli si alternano semplicemente a destra e sinistra del tracciato.
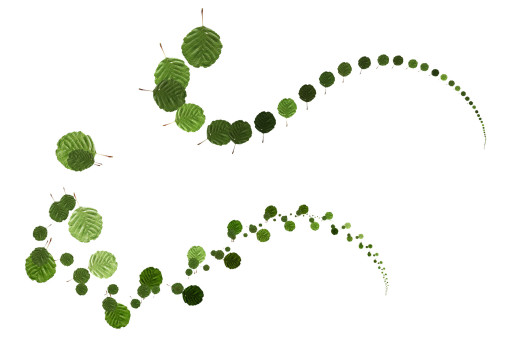
Progressione Scala. Questa opzione ridimensiona progressivamente il simbolo pattern, riducendolo o ingrandendolo di un valore definito dall’utente.

Infine, potrebbe essere superfluo ma preferisco specificarlo, una volta compiute queste operazioni non ci sarà modo di cambiare le curve del tracciato a posteriori e sperare che le foglie lo seguano dinamicamente, questo principio potrebbe essere valido in un programma a oggetti come Illustrator ma non nella logica operativa di Photoshop.
Il filtro Albero
Ho lasciato per ultima la funzione che storicamente è stata inserita per prima, quella che ora è stata inserita nel menu Filtro>Rendering>Albero.
Come dice il nome stesso è un generatore di vegetazione digitale, i risultati non sono di livello fotorealistico ma non c’è nessuna pretesa che lo siano, e personalmente l’ho trovato molto funzionale in tutti quei lavori di fotoinserimento architettonico dove è necessaria vegetazione riempitiva da media distanza.
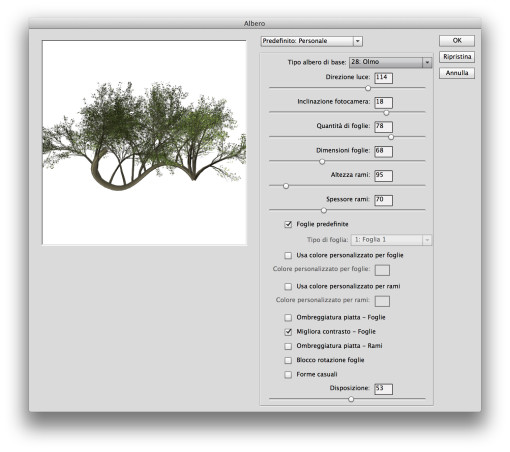
Anche qui la finestra di dialogo è piuttosto intuitiva, del resto, basandosi sugli stessi generatori delle altre tre funzioni di cui abbiamo parlato è facile prenderci famigliarità.

Inserendo gli stessi valori in tutte le caselle e deselezionando l’opzione «Forme casuali» potete generare la stessa pianta più volte, altrimenti è praticamente impossibile che si ripeta la stessa combinazione di parametri.





Molto potenti questi strumenti di photoshop, il problema è trovare le idee per utilizzarli.