
Uno degli argomenti più critici del Desk Top Publishing è, da sempre, la risoluzione. Sigle come PPI e DPI sono presenti quotidianamente nella vita di grafici e operatori di stampa/prestampa, ma anche addetti al marketing e, purtroppo, una miriade di altri personaggi di varia estrazione che ne fanno un uso più o meno improprio, generando complicazioni a non finire.
Ricordiamo che… PPI è il termine da usare in tutti i casi in cui si parli di pixel, quindi tutte le immagini digitali, DPI solo quando si parla di risoluzione di stampa.
Se avessi messo da parte 1 € per ogni volta che ho sentito le frasi «la immagini per lo schermo si mettono a 72 dpi” oppure «questa immagine è in bassa risoluzione perché è a 72 dpi” sarei l’azionista di maggioranza della Apple.
Le immagini a schermo non hanno bisogno di risoluzione, hanno una dimensione: c’è una base e una altezza, entrambe espresse in pixel, e in base a quelle dimensioni avranno un determinato ingombro sullo schermo. Punto.
La risoluzione è un dato che deve esistere in quanto parte della definizione di un’immagine digitale, ma dato che mette in relazione unità di misura digitali (pixel) con unità di misura fisiche (pollici tipicamente) ha utilità solo quando si va in stampa, nell’altro caso non ha rilevanza.
Allora da dove arriva questa panzana? Sul Web troverete centinaia di ottime e circostanziate spiegazioni, ma per una sintesi potete restare su queste pagina.

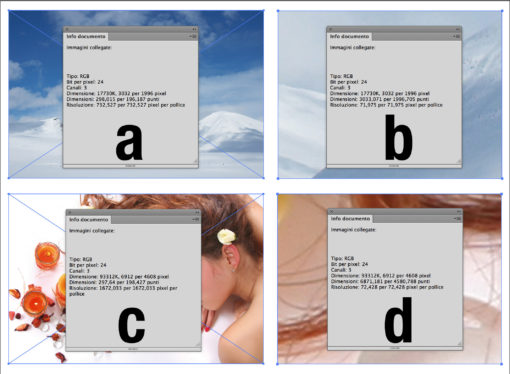
L’immagine B è oltre i 30 Megapixel, anche se l’ingombro fisico è identico al precedente la risoluzione risultante è di 1670 ppi, nell’ingrandimento a destra la risoluzione risultante è 72 ppi circa ma il fattore di ingrandimento è ovviamente molto maggiore dell’altra immagine.
In principio erano i 72 dpi
Riassumendo molto la storia, i primi monitor «grafici» di casa Apple, rilasciati nel 1984 contestualmente al lancio del primo Macintosh, vennero realizzati in modo coerente alle unità di misura tipografiche.
In gergo più tecnico: Apple aveva definito la lunghezza del suo pollice logico in 72 pixel affiancandolo a un monitor che offriva effettivamente queste caratteristiche dimensionali, lanciando l’allora rivoluzionario concetto del wysiwyg (what you see is what you get, «quello che vedi è quello che ottieni»).
Cosa significa?
Tali monitor potevano visualizzare il testo a dimensioni «reali», cioè una scritta con corpo 12 punti su un foglio di carta risultava dimensionalmente uguale alla stessa scritta vista sul monitor. Venne scelto 72 proprio perché si tratta di un valore derivato direttamente dalle unità di misura tipografiche in uso ancora oggi: il punto tipografico convenzionale è circa 1/72 di pollice (approssimato a 0,35 mm nel punto cosiddetto «informatico»); in questo modo si poteva avere una corrispondenza biunivoca tra il pixel e il punto tipografico, con evidenti vantaggi visivi e operativi.
Nel 1985 poi, l’accoppiata Macintosh-Pagemaker determinò la nascita del Desktop Publishing, da cui nacque anche il luogo comune del «se fai grafica allora userai per forza un mac» o «se hai un pc allora non sei un vero grafico» ecc.
Tornando a noi, solo e soltanto in quel caso la risoluzione video era esattamente 72 ppi, ma non appena l’evoluzione tecnologica permise la produzione di display più risolventi (questa è una parola chiave: qui significa con maggior risoluzione video, quindi più pixel a parità di dimensioni, quindi più dettaglio) questo valore esatto venne meno, ma restò nella mente di tutti.
Quindi metto 72 ppi o no?
Dopo aver letto quanto sopra è probabile che ci si ponga quindi la domanda: «ma le immagini per la destinazione schermo le metto a 72 ppi oppure no?»
La risposta sintetica è «anche sì.»
I motivi meno sintetici sono i seguenti:
- l’immagine sarà sempre grande uguale, anche se metterete 73, o 31, o 3.849, quindi è un valore ininfluente. Questo è vero naturalmente a meno che non facciate pasticci nella finestra di ridimensionamento immagine, se cambiate anche il numero di pixel di base e altezza spostate la questione in un’altra direzione;
- vi risparmiate commenti «comici» di chi vi fa notare che le immagini «per Web» vanno a 72 dpi, risparmiando il vostro fegato per qualche birra in più;
- uscendo dall’ambito strettamente legato alle immagini ed entrando in quello progettuale più ampio, impostare 72 ppi in un nuovo documento di Photoshop in cui realizzerete un layout per Web vi darà coerenza tra il corpo del carattere usato nel documento e quello gestito via codice (html per esempio).
Che risoluzione uso per la stampa?
E questa è la seconda grande domanda, che elenca numerose risposte delle più bizzarre specie, alcune ragionevolmente accettabili, altre oltre il limite della fantasia (o del buon senso).
Prima di impostare la corretta risoluzione di output per un elaborato fotografico o illustrativo (parliamo quindi di contenuti esclusivamente raster, non vettoriali) le domande fondamentali sono:
- Qual è la distanza minima ragionevole a cui verrà visualizzato da un osservatore?
- Su quale supporto?
Parto subito dalla 2 dato che è quella che incide meno delle due: se devo realizzare le grafiche per il rivestimento di un’impalcatura da restauro, notoriamente traforate, è inutile che ragiono come se il supporto fosse una carta patinata, perché il supporto stesso vanificherà gran parte del dettaglio iniziale. Tanto vale usare valori molto bassi fin dall’inizio così si riducono i tempi di lavorazione, così come quelli di stampa.
La domanda 1 invece richiede una trattazione più estesa.
Le immagini vanno a 300… all’ora. Contro un palo magari.
La «solita» risoluzione di 300 PPI è solo un parametro indicativo che consente un adeguato risultato finale nella pressoché totalità dei sistemi di stampa attuali. I software di impaginazione riportano sempre i valori di PPI iniziali e PPI risultanti nel momento in cui un’immagine viene inserita e ridimensionata in una gabbia, per cui è estremamente frequente trovarsi valori di risoluzione finali ben diversi da quelli iniziali. Ed è normale che sia così.
Nei processi di esportazione PDF le immagini che si trovano ad avere risoluzioni eccessive vengono ricampionate verso il basso, tipicamente a 300 visto che oltre è pressoché inutile, ma valori inferiori non generano necessariamente risultati di bassa qualità.
In base all’angolazione del retino tipografico i valori minimi consigliabili per una qualità ottimale possono scendere anche intorno ai 212 ppi (non possiamo approfondire qui ma trovate adeguata spiegazione per esempio nel volume 12 della Prestampa elettronica nella collana «Tecnologia grafica» della scuola grafica cartaria San Zeno), mentre per alcune riproduzioni artistiche si sale anche intorno ai 400. Ovviamente a valori così alti le differenze percettive possono essere minime ma di questo parleremo nel prossimo articolo.
Quali sono i discriminanti?
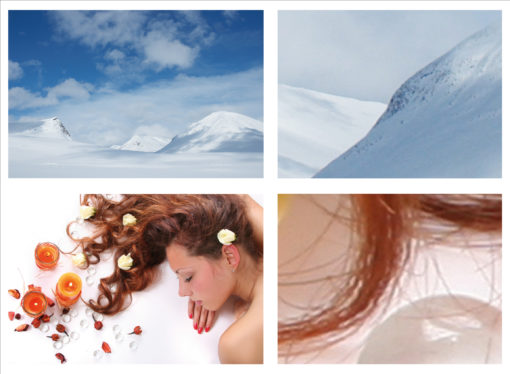
Principalmente il tipo di immagine: se presenta molti dettagli fini, è un’immagine cosiddetta «ad alte frequenze», ed è opportuno non lesinare sulla risoluzione e mantenere valori finali più elevati. Un esempio potrebbe essere la ruota di una bicicletta, o i capelli al vento di una modella, tutti dettagli che alla minima pixellatura attirerebbero l’attenzione dell’osservatore. In negativo.
Immagini ricche invece di basse frequenze, come un panorama con nuvole morbide per esempio, possono tollerare anche valori di riferimento più bassi, proprio perché risentirebbero meno di una riduzione di pixel complessiva.
In seconda battuta la qualità del sistema di stampa, il confronto con il fornitore diventa d’obbligo se si vuole ottimizzare davvero il risultato e se stiamo preparando delle immagini per una stampa su quotidiano va da sé che non sarà necessaria una risoluzione di 300 ppi ma ne basterà una da 150 ppi, con conseguente alleggerimento del peso a 1/4 dell’originale.
Immagini (eccessivamente) grandi che problemi portano?
-
Maggiori tempi di elaborazione da parte del grafico
-
Maggior spazio occupato sui dispositivi del grafico
-
Tempi più lunghi di invio in rete e/o di salvataggio sui dispositivi
-
Tempi più lunghi di processo da parte del RIP
-
Perdita d’informazioni in seguito al processo del RIP (quello che non gli serve lo scarta, quindi se i pixel sono troppi per le impostazioni che gli sono state date elimina tutto il superfluo).

Per questo è opportuno mantenere risoluzioni di output più elevate (a parità di dimensioni fisiche) per le immagini con dettagli sottili.





Ciao, sei un grande, finalmente ho trovato qualcuno che mi spiegasse con chiarezza questa faccenda che, a quanto pare nessuno, o pochi ci hanno capito qualcosa!!!!!! grazie.