Guida alla prototipazione virtuale nell’ambito del design e dell’arredamento di interni. Il procedimento passo passo per utilizzare al meglio Photoshop.
Uno degli ambiti del fotoritocco più interessanti nell’ambito della prototipazione virtuale è quello dell’arredamento d’interni.
Difficile dire se si tratta del più complesso o meno, molto dipende dalle richieste e dal file di partenza, diciamo che offre un ventaglio di difficoltà piuttosto ampio ed eterogeneo, che spazia dai “semplici” cambi di colore (cui abbiamo accennato nel numero scorso), alla ricostruzione/rimozione di elementi specifici con eventuale cambio di materiali e relative proprietà fisiche di superficie (ad esempio da opaco diventa lucido e viceversa).
A differenza di altri settori della prototipazione virtuale che stanno venendo parzialmente o interamente assorbiti dai programmi 3D (come la suite di Adobe Substance), quello dell’arredamento d’interni ha una nutrita schiera di affezionati allo scatto fotografico, che si interseca a sua volta con il mondo dei più recenti render fotorealistici (che a loro volta possono richiedere post produzioni fotografiche ecc…).
In principio era il timbro clone
Gli strumenti di ricostruzione ormai sono numerosi e variegati, una volta si poteva contare solo sul timbro clone ma con il passare degli anni si sono aggiunti strumenti molto più efficienti come il Pennello correttivo, il Pennello correttivo al volo o la Toppa, e algoritmi interessanti come la famiglia di quelli Sensibili al contenuto.
Tutto perfetto, vista così.
E invece non proprio.
In tutti quei contesti dove gli interventi di ricostruzione devono aderire a piani prospetticamente inclinati questi strumenti hanno scarsa utilità, e l’utilizzo di comandi di trasformazione manuali come la Trasformazione libera o la più recente Alterazione prospettica non sempre risolvono (oltre a richiedere metodologie spezzate lavorando prima sul bidimensionale frontale per poi deformare il risultato).

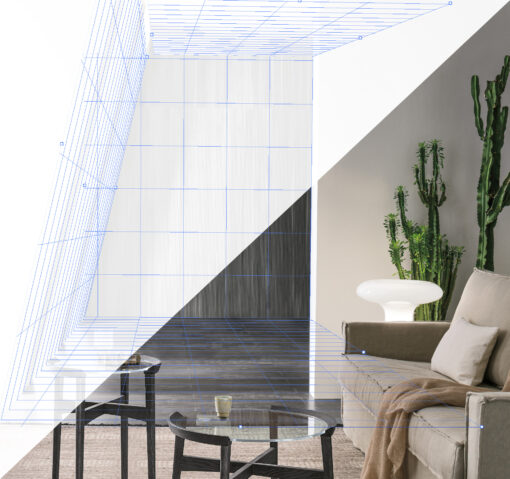
Questa è una porzione di un’immagine più grande, dove è stato utile utilizzare il Fuoco prospettico per creare una base di lavoro sul pavimento ed il muro sullo sfondo.
A sinistra c’è l’immagine originale, al centro quella ritoccata dove ho evidenziato l’area postprodotta, a destra sono evidenziate le aree originali rimosse, ottenute per differenza con l’immagine finale
Ci si deve capire
Dato che Photoshop è un software tradizionalmente improntato sul mondo bidimensionale statico (con marginali eccezioni come le funzioni 3D, prossime al pensionamento definitivo, e la Timeline), dobbiamo fargli capire com’è fatto un ambiente tridimensionale in modo che possa aiutarci di conseguenza.
Il comando chiave con queste premesse è il Fuoco prospettico, una funzione ormai quasi maggiorenne ma tuttora poco sfruttata, nonostante le potenzialità.
Iniziamo subito con i suoi fastidiosi limiti: non sfrutta alcuna accelerazione su GPU, risulta un po’ “legnosa” nell’utilizzo dei suoi strumenti come la Selezione rettangolare, la Trasformazione libera ed il timbro con gli algoritmi di adattamento, e infine, occasionalmente, si pianta frequentemente in alcuni (rari) casi.
Queste mancanze sono senz’altro un’incuria degli sviluppatori Adobe, che avranno probabilmente deciso di non investire ulteriori sforzi su qualcosa di poco usato per dedicarsi ad altro, comunque mi piace pensare che stiano pensando di svecchiarlo un po’ per adeguarlo ai tempi attuali.
Mi piace pensarlo da una decina d’anni. Giusto per capirsi.

Il passaggio nel Filtro>Fuoco prospettico porta ad una situazione come questa: si disegnano le griglie aderenti ai piani inclinati per poi procedere all’uso degli strumenti di ricostruzione o di pittura in prospettiva
Il procedimento in breve: il primo piano…
Trattandosi di una funzione datata meglio prevenire piuttosto che curare, quindi prima di selezionare il Filtro>Fuoco prospettico, create un livello nuovo su cui il filtro potrà mettere quello che gli farete fare. Diversamente agirete sul livello in quel momento attivo, fattibile ma generalmente sconsigliabile.
L’apertura del filtro vi farà accedere ad un ambiente di lavoro indipendente, come altri già presenti in Photoshop (Selezione e maschera, Correzione obiettivo, Camera Raw…), in cui il primo passaggio sarà disegnare il primo piano inclinato.
Lo strumento che vi servirà (Crea Piano) è già attivo, dovrete delimitare il primo rettangolo prospettico centrando i suoi vertici su dei riferimenti già esistenti nell’immagine, aiutandovi con la pressione del tasto X per zoomare temporaneamente nell’area del cursore, aumentando così la precisione.
Non serve trovare aree di riferimento grandi, spesso basta una mattonella, dopodiché trascinate i punti mediani del rettangolo per ingrandirlo in maniera prospetticamente coerente.
In questa fase si può liberamente sistemare qualunque allineamento, anche dopo l’ingrandimento.
… e il secondo (o più)
Il secondo piano si genera trascinando una maniglia mediana del primo, tenendo premuto Cmd/Ctrl (oppure selezionando manualmente lo strumento Modifica piano, cioè il primo in alto a sinistra).
Di default si genera un piano perpendicolare al primo, eventualmente regolabile sia spostando marginalmente qualche vertice, sia inclinandolo rispetto al lato da cui è stato generato, tenendo premuto questa volta il tasto Opt/Alt.
Questo step è ripetibile svariate volte, al bisogno, consentendo mappature anche molto complesse su cui far scorrere contributi grafici che si andranno a “spalmare” sui piani rispettando tutti gli spigoli del caso.

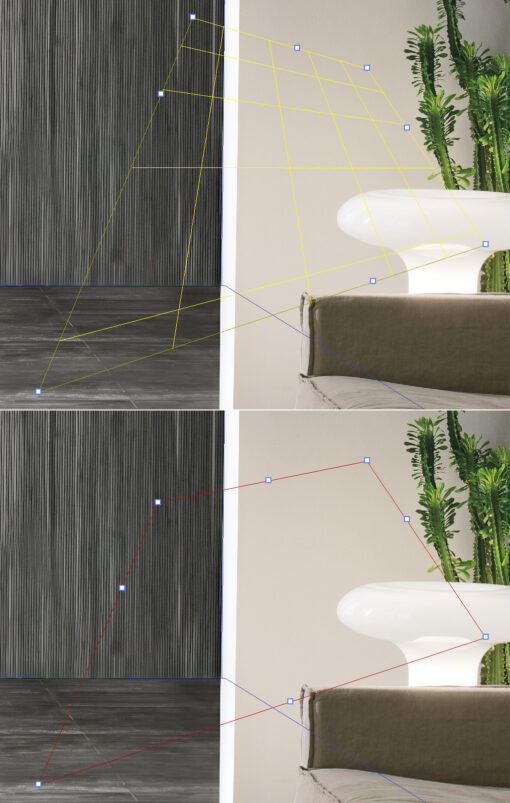
Se il colore delle griglie prospettiche dovesse cambiare verificate se l’allineamento che avete scelto è corretto, se da azzurra diventa gialla significa che Photoshop la ritiene poco plausibile o molto estrema, se diventa addirittura rossa significa che per Photoshop rappresenta un piano prospetticamente non possibile
Via col 110
Adesso si può ricostruire: in questo caso sono partito con la selezione rettangolare di un’area del pavimento con i listelli completamente visibili e l’ho poi trascinata tenendo premuto il tasto opt/alt (la classica operazione di duplicazione, molto simile a quello che farebbe la Toppa), ripetendo il processo diverse volte.
In queste operazioni è risultato spesso utile (non obbligatorio) attivare la correzione (menu Correggi, in alto), prestando attenzione a non coinvolgere aree limitrofe con grandi differenze tonali, altrimenti il sistema produrrà degli aloni molto simili a quelli che produrrebbe il classico Pennello correttivo, con cui condivide l’algoritmo di adattamento.
La mancanza di ampie aree libere da cui campionare ha reso il processo più lungo e complicato, ma la prassi di base è sempre rimasta la stessa.
In aggiunta alla selezione rettangolare è stato utile scomodare il timbro per alcuni interventi più mirati, anch’esso lavora sui piani inclinati anziché frontali e, come la selezione, prevede la possibilità di attivare un algoritmo di correzione che lo fa somigliare al solito Pennello correttivo.
Una volta terminata la base in prospettiva ho confermato l’applicazione del filtro e proseguito con gli strumenti classici di Photoshop (maschere, regolazioni tonali e interventi locali con timbri e trasformazioni) fino ad ottenere il risultato in figura.
Certo, se ci fosse stata un’ampia superficie pavimentata da poter copiare (in PS) e incollare (nel Fuoco prospettico, sopra ad una griglia già inclinata) sarebbe stato più rapido, ma le risoluzioni a singolo clic funzionano solitamente con i file demo e, a volte, neanche con quelli.
Quando si rimuovono elementi di un ambiente bisogna sempre riflettere un momento sulle interazioni che detti elementi hanno nell’ambiente, in questa foto sono evidenziate le ombre portate dal puf rettangolare e i suoi riflessi sul pavimento.
Entrambe le interazioni qui vanno rimosse, in altri casi potrebbe essere invece necessario aggiungerle, contestualmente ai nuovi elementi inseriti







