Guida ai font variabili, una preziosa opportunità che consente di avere pressoché infinite declinazioni di ogni singolo font |
Era il 14 settembre 2016 quando quattro colossi della tecnologia mondiale, Adobe, Apple Google e Microsoft annunciavano i variable font, tra le innovazioni più promettenti degli ultimi anni in fatto di gestione caratteri; era quello che il mercato in quel momento chiedeva a gran voce per far fronte alle necessità creative dei designer e alla complessa gestione delle varianti che richiedeva singoli file per ogni declinazione specifica. Una rivoluzione importante tanto quanto il passaggio da TrueType a OpenType: le font variabili, introdotte nella specifica di OpenType 1.8 promettevano una flessibilità mai vista in termini di opzioni e varianti, che avrebbero consentito di avere pressoché infinite declinazioni di ogni singolo font.
Cosa sono i variable font?
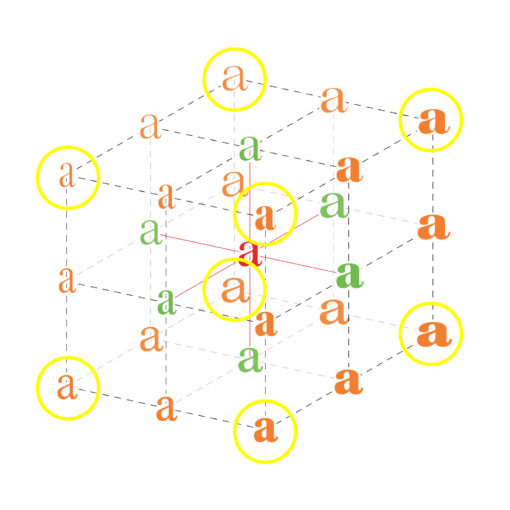
Tra le definizioni che a mio parere meglio rendono l’idea di font variabile, cito questa: «A single font that behaves like multiple fonts». Lo schema proposto aiuta a meglio comprendere la questione.

I type designer possono disegnare i master (in giallo) che descrivono gli estremi del loro font così che ogni glifo possa “muoversi” all’interno dello spazio tridimensionale creando variabili ad hoc. Questo può valere, ad esempio, per la spaziatura, l’inclinazione e tutte quelle caratteristiche tipiche di un font. Non mancano applicazioni in ambito creativo: diversi progettisti hanno sperimentato l’uso delle variabili con pattern applicati ai contorni o al riempimento dei glifi offrendo uno risultato stilistico che lascia credere a una soluzione disegnata su misura nonostante sia solo una declinazione di un parametro variabile.
Ogni font può avere una o più caratteristiche variabili a seconda del progetto del type designer. La loro combinazione permette di avere migliaia di declinazioni differenti senza generare altrettanti file: questo schema non necessita della creazione di file separati (per il bold, il black, l’italic per esempio) e tutte le informazioni sono contenute in un singolo file dalle dimensioni ridotte. Due vantaggi, quello della dimensione dei file e delle infinite variabili, che se si aggiungono alla capacità di adattarsi a seconda del dispositivo su cui è visualizzato (nel caso di supporti digitali) confermano l’aspetto rivoluzionario dei font variabili. Ma, come per ogni rivoluzione, gli aspetti negativi si palesano quando si passa dalla teoria all’applicazione. E con l’ultima release della Creative Cloud, che ha introdotto proprio l’uso delle variabili, qualche sorpresa dovevamo aspettarcela.
I marketplace
Se siete soliti usare il servizio di font di Adobe, avrete notato le nuove icone che differenziano i font variabili dagli altri. Anche Google nella nuova versione di Google Font, ha integrato la ricerca di font variabili, molti dei quali scaricabili gratuitamente. Il loro utilizzo non cambia il workflow dell’impaginatore che, anzi, ha un’arma in più per rendere i testi più leggibili e graficamente riconoscibili. Ma come si sono adeguati i marketplace on line? Molti di questi non hanno ancora sezioni dedicate ai font variabili e, tra quelli che offrono il servizio di riconoscimento font da immagine, nessuno riesce a stabilire con precisione la famiglia di appartenenza di un font variabile. Spesso la variabilità del glifo porta fuori strada l’algoritmo di riconoscimento, offrendo un risultato che si avvicina dal punto di vista visivo ma che non è mai preciso. Contattando i principali marketplace suggeriti dalle community di grafici e creativi (come, ad esempio, Dafont o MyFonts) ho avuto la conferma che, ad oggi, non sono disponibili strumenti di analisi font dedicati e studiati sui font variabili. Questa riduzione dell’offerta è sicuramente un primo punto negativo, che fa storcere il naso a tutti coloro che hanno abbonamenti o pacchetti spendibili su queste piattaforme non aggiornate.
Il PDF
Per chi si occupa di stampa, l’esportazione PDF non ha subito alcun cambiamento. Ma questa non è una buona notizia. Infatti il vostro PDF non è in grado di archiviare le informazioni sulle variabili, limitando di fatto le possibilità di modifica in Adobe Acrobat. Provate ad esportare un PDF da InDesign o Illustrator 2020 utilizzando un font variabile e apritelo in Acrobat. Le modifiche di battitura sul testo vi saranno proposte con font alternativi, mentre i colori e le opzioni di paragrafo sono supportati senza troppi problemi. È la stessa Adobe a confermare, prevedendo almeno due anni prima che queste funzionalità possano essere inserite nello standard PDF.

Le soluzioni
Da uomo prestampa mi sono chiesto quale fosse la soluzione migliore per gestire i casi in cui, sotto indicazione del cliente, mi sia richiesta una modifica di testo su un PDF. Una procedura sempre valida è senza ombra di dubbio tornare a lavorare sui file nativi, esportando un nuovo PDF e evitando modifiche ulteriori. Nei casi più estremi, plugin come PitStop possono offrire un supporto parziale, potendo convertire i font in tracciati per modifiche legate alla dimensione o alla posizione delle scritte. Nulla purtroppo possono per gli errori di battitura, che devono necessariamente tornare all’origine.
La conclusione
Benchè la scelta di introdurre i font variabili possa essere considerata avventata, non possiamo non considerare i benefici che ne traggono figure professionali che lavorano a cavallo tra comunicazione stampata e digitale. Nonostante l’implementazione dei browser non sia stata rapida come ci si aspettava, soprattutto per i progetti web i benefici sono stati evidenti già dalla prima applicazione, con una fruizione migliore dei contenuti testuali e una notevole riduzione di spazio sui database di siti e applicazioni.
Per la stampa questo è a tutti gli effetti l’anno zero ma c’è da essere ottimisti: le richieste degli utenti non si sono fatte attendere e sono loro gli unici che possono stimolare lo sviluppo del formato PDF che potrebbe avere un’accelerata come non si vedeva da anni. Si tratterà di un cambio epocale e tutti gli attori della filiera (RIP e Workflow inclusi) devono stare alla finestra per analizzarne gli sviluppi.
Risorse utili e di approfondimento
Sono ancora poche le informazioni specifiche sull’applicazione dei font variabili nel mondo della stampa. Diverse invece quelle dedicate all’argomento in generale e alla sua applicazione in ambito digitale e web, con tutti gli accorgimenti di sintassi utili all’implementazione dei font variabili nei codici. Tra le risorse che consiglio c’è sicuramente Axis Praxis che permette di testare le variabili di oltre 30 font, simulando a video anche l’aspetto responsive. Un’altra risorsa è V-Fonts che permette anche di recuperare le informazioni di utilizzo e copyright dei font, in modo che possano essere utilizzate anche per scopi commerciali. Infine, per tutti i professionisti del web, rimando alla sezione del sito Css-Tricks dove sono raccolti tutti i suggerimenti per la corretta implementazione dei font variabili nei codici CSS.
 |
Quello che hai letto è un estratto dalla nostra rivista: approfitta della promozione, abbonati alla versione digitale a soli 4,99 euro. Resta aggiornato sulle news dal mercato e non perdere gli approfondimenti tecnici del settore della stampa e della comunicazione visiva. |






[…] necessario convertirli in tracciati: in questi caso (e, ad oggi, in tutti i casi in cui si usano font variabili) non sarà più possibile modificare i testi all’interno dei […]