La risoluzione ottimale nella stampa grande formato è sempre un tema caldo, per certi versi forse di più di quanto non lo sia quello della risoluzione tout court. Vi diciamo noi come fare ad affrontarlo correttamente.
Non di rado sui diversi gruppi sui social ci si imbatte in una domanda periodica ricorrente del tipo: «Devo realizzare un grande formato di dimensioni XY (generalmente un 6×3, ma c’è di tutto), come devo preparare il file?». E generalmente qui piovono interventi con dati più o meno corretti, a volte decisamente fantasiosi, basati molto spesso sull’esperienza di chi risponde che, nonostante possa anche essere pluriennale, non genera necessariamente risposte correttamente strutturate.
Alcune risposte sono perfettamente coerenti, ma per chi ha posto la domanda sono solo una parte di quelle ricevute, difficile pertanto scremare indicazioni e dati anche molto contrastanti.
In questa sede affronterò quindi la questione con un approccio un po’ diverso da quanto già fatto in precedenza partendo da questi aspetti:
- Quali dimensioni finali sono da considerare grande o grandissimo formato
- Come determino la risoluzione ottimale dei contributi raster, immagini o trasparenze convertite che siano
- Come mi comporto con gli elementi di natura vettoriale, testi compresi
- Quali limiti presentano in questo contesto i classici applicativi e i formati di file
- Ricampionare, serve davvero oppure no?
- Come mi devo relazionare (e accordare) con il fornitore di stampa.
Le dimensioni del grande formato
La questione non ha una risposta univoca, per comodità si può considerare grande formato un supporto con dimensioni superiori all’A2 o al 50×70, anche se non c’è un vero e proprio valore soglia che faccia da spartiacque. Per chi opera abitualmente nell’editoria tradizionale anche un 35×50 può essere considerato più grande del solito, mentre per chi opera abitualmente nei formati molto più grandi queste dimensioni non vengono considerate interessanti.
Di certo l’evoluzione dei sistemi di stampa degli ultimi 30 anni ha reso via via più accessibili formati come A3+ e SRA3 anche alla fascia consumer, e i formati più grandi su plotter fino all’A0+ di qualità fotografica (indipendentemente dalla tecnologia) si possono ben trovare intorno ai 1500 € (a salire, e di parecchio anche).
La maggior diffusione di questi formati anche negli ambienti consumer e prosumer ha diffuso la problematica di come preparare correttamente i file di progetto, in parte per le diverse logiche di progettazione grafica vera e propria (che non tratteremo) e in parte per i megapixel necessari per avere risultati raster ottimali.
In sintesi: ho sempre letto che per l’alta qualità di stampa servono 300 ppi, li considero anche per un manifesto 100×140? La risposta è “generalmente no, ma dipende”, e la affrontiamo nel prossimo paragrafo.
La risoluzione nel grande formato
Se una risoluzione di 300 PPI è didatticamente e tradizionalmente indicata per risultati ottimali (non DPI, parliamo di Pixel, non di Dot, cioè punti stampa, abbiamo sviscerato la questione nel nostro speciale sulla Risoluzione), nel mondo reale le eccezioni si sprecano, con valori anche superiori o molto inferiori a seconda dei casi, con riferimenti esotici a 72, 96 o altri numeri magici.
Tralasciando il fatto che cliccando su “stampa” solitamente qualcosa prima o poi esce, concentriamoci su come ragionare per impostare i valori corretti massimizzando la qualità e ottimizzando tempi e dimensioni dei file.
Il primo discriminante nella determinazione della risoluzione di riferimento è la distanza di visione a cui deve essere visto lo stampato: se la distanza è intorno ai 20/30 cm allora si possono considerare valori di anche 400 PPI (per ora tralasciamo la possibilità di riprodurli adeguatamente in stampa, dove generalmente il limite di 300 o 360 PPI è un tetto oltre il quale i dati vengono scartati), mentre se tale distanza è di 10 metri o più allora un valore soglia di 10/15 PPI può essere ancora accettabile.
Questi numeri si possono e si devono ricavare a partire dal potere risolvente dell’occhio umano medio, a sua volta fisiologicamente determinato dai fotorecettori presenti nella fovea: noi possiamo risolvere un dettaglio minimo corrispondente, semplificando, ad un angolo di visione di 1’ di grado.
Cosa comporta questo? Che a distanze ravvicinate un arco sotteso ad 1’ di grado sarà molto piccolo, mentre a distanze elevate avrà ovviamente misure maggiori, facciamo qualche esempio.
A 1 metro di distanza un arco di questa ampiezza corrisponde a 0,29 mm circa (per approssimazione si può fare il calcolo della circonferenza di raggio 1 metro e divisione del risultato per 360 e per 60), quindi il dettaglio più piccolo che possiamo correttamente definire sarà di poco inferiore ad 1/3 di mm, e questa è definita come acutezza di risoluzione. Questo non significa che non possiamo percepire qualcosa di più piccolo, anzi, possiamo percepire l’esistenza di oggetti anche 10 volte più piccoli, semplicemente non li possiamo mettere a fuoco e identificare in modo netto, e questa è la cosiddetta acuità di visibilità.
C’è un terzo tipo di acuità visivo che però difficilmente viene chiamata in causa con le immagini raster, l’acutezza di allineamento, che diventa invece potenzialmente critica con gli elementi vettoriali, per questo ne parleremo meglio nel prossimo paragrafo.
Traducendo in risoluzione il ragionamento delle righe sopra si deduce che a 1 metro di distanza la risoluzione limite è di 2,54 cm/0,29 mm, che dà circa 87 PPI.
Quindi questo valore è obbligatorio per tutti gli elementi raster osservati da non meno di 1 metro? Naturalmente no, è un’indicazione di soglia, più propriamente un intorno, da considerare come riferimento sotto al quale la qualità dell’immagine risulta di scarsa qualità, tanto più percepibile quanto più se ne discosta.
La proporzione a partire da questo valore è lineare, vale a dire che:
⁃ a 2 metri la risoluzione soglia è 87/2 (circa 44 PPI)
⁃ a 10 metri è 87/10 (circa 9 PPI)
⁃ a 50 cm è 87/0,5 (circa 175 PPI)
⁃ a 29 cm è 87/0,29, cioè 300 PPI, valore mediamente ottimale per gli elementi raster su prodotti stampati da tenere in mano, a distanza generica di lettura.
A margine di quanto sopra le risoluzioni video dei cellulari o dei tablet raggiungono PPI molto superiori ai soliti 300, che possono arrivare anche oltre i 500 PPI, questo per 2 motivi: il primo è che vengono guardati a distanza anche inferiori ai 20 cm (per chi ci riesce, tipicamente i giovanissimi, che poi avranno rapidamente bisogno di occhiali da vista per tutta una serie di conseguenze), il secondo è che la sensazione generale di dettaglio ne trae comunque giovamento, anche se il pixel non è comunque più identificabile intorno ai 400 PPI.
Tornando alle nostre immagini per il grande formato: se quelle da rappresentare sono ricche di dettagli sottili (microdettagli) e/o tessiture geometriche facilmente riconoscibili con contrasti forti, allora è bene aumentare la risoluzione, anche del doppio o triplo, perché la nostra risoluzione di allineamento (o di nonio) permette di percepire disallineamenti (come l’aliasing) anche molto piccoli.
Viceversa, nelle immagini con volumi plastici di grandi dimensioni, privi o quasi di alte frequenze (microdettagli), ci si potrà anche accontentare di valori inferiori, senza compromettere significativamente la visualizzazione.
Detto questo avrebbe ancora senso ostinarsi a usare, supponiamo, un’immagine da 6×3 m a 300 PPI?
Se non è un problema gestire oltre 2,5 gigapixel di immagine allora si può procedere, con tutte le conseguenze di richiesta hardware e tempi di elaborazione che questa strada comporta. Viceversa, se si opera in contesti diversi dalla fantascienza allora si deve fare i conti con l’efficientamento dei tempi e dei costi di produzione, quindi conoscere il ragionamento opportuno per la scelta del miglior compromesso diventa fondamentale, oltre che necessario.
Ci sono contesti dove la risoluzione deve essere mantenuta a valori molto elevati nonostante le dimensioni fisiche dello stampato?
Certamente sì, alcuni legati al mondo delle riproduzioni d’arte (Haltadefinizione o Factum Arte, giusto per citarne un paio), e altri legati a esigenze specifiche come potrebbero essere le gigantografie di luxury brand (fashion, gioielli…) esposte in zone di passaggio con distanza di visione ben al di sotto del metro.
Altri esempi particolari possono essere le mappe dei parchi divertimenti, tendenzialmente ricche di dettagli e illustrazioni, che invitano l’osservatore ad avvicinarsi molto nonostante le dimensioni dello stampato possano anche superare i 2 metri.
L’elenco potrebbe continuare ma il principio portante dovrebbe essere già chiaro.

Tra l’osservatore e il soggetto rappresentato possiamo considerare un minimo di 5 m, il che suggerisce un valore soglia di 18 PPI. Ci sono dettagli da considerare? Si, non molti ma sono fondamentali. Il prodotto può “tollerare” rappresentazioni meno che ottime? Direi di no. Sulla base di queste considerazioni il valore soglia deve essere aumentato, personalmente andrei anche a 50 PPI per stare tranquillo, anche se è decisamente sovrabbondante. L’immagine utile avrebbe circa 1,3 gigapixel, ottenibile da uno scatto singolo di una mirrorless di fascia alta, o, molto più improbabilmente, da un render.
Gli elementi vettoriali
Dal punto di vista della risoluzione qui siamo piuttosto tranquilli, data la loro ben nota scalabilità le dimensioni finali non rappresentano un grosso ostacolo. Ci sono però un paio di considerazioni da fare, una riguarda il processo di conversione delle trasparenze e una il (vecchio) limite dei circa 5 m sui PDF. Il processo di conversione delle trasparenze subentra quando negli applicativi introduciamo variazioni di trasparenza sugli elementi, con l’aggiunta di ombre, bagliori, metodi di fusione ecc…
In questi casi, se si sceglie per l’esportazione la versione 1.3 di PDF, l’elemento vettoriale può passare per un processo ROOM (Render Once Output Many) di rasterizzazione preliminare in cui entra in gioco il valore di rasterizzazione nella conversione delle trasparenze, un valore basso qui rischia di compromettere il risultato di stampa.
Il limite dei 5 metri invece è frequente per i PDF conformi al primo standard ISO 32000, in cui la dimensione limite è 14.400 PDF units in ogni direzione.
Una PDF unit corrisponde a 1/72 di pollice (quindi a 1 punto tipografico, 0,35 mm), e tradotto significa 0,35 mm x 14.400= 5040 mm
Si può anche non rispettare lo standard di cui sopra, in quel caso le dimensioni possono essere maggiori, ragion per cui un modo per “aggirare” questo limite era (è) quello di esportare in EPS a dimensioni reali e poi distillare un PDF ad hoc.
Anche per i testi, notoriamente vettoriali, vale la pena spendere due parole: fino a poco più di un anno fa tutti gli applicativi Adobe potevano gestire font di corpo fino a massimo 1296 punti (circa 45 cm tra spalla inferiore e superiore), e anche in altri applicativi di Desktop Publishing mi risulta ci sia questo vincolo, superato solo da Illustrator 24.2 che lo ha decuplicato.
Per testi più grandi (raro, ma possibile) bisognava ingrandire il testo manualmente, oppure convertirlo preventivamente in tracciati e a quel punto gestirlo come un oggetto vettoriale qualsiasi.
Personalmente non ritengo particolarmente critico quest’ultimo aspetto, ma per onor di cronaca era giusto riportarlo.
I limiti degli applicativi e dei formati dei file
Per la preparazione di file con dimensioni fisiche molto grandi è bene considerare che anche gli applicativi e i formati di esportazione presentano dei limiti, alti certo, ma ci sono.
L’unico applicativo Adobe in grado di eccedere il vecchio limite di cui ho parlato nel paragrafo precedente è Illustrator, che dalla versione 24.2 del maggio 2021 ha decuplicato i limiti lineari della sua area di lavoro, passando da 227 pollici (576,58 cm) a 2270 pollici (oltre 57 m di lato), mentre Affinity Designer già da prima offriva un limite di 21,6 m. Indesign ha un limite per singola pagina pari a 216 pollici di lato (5,48 m) che in combinazione con la possibilità di affiancare fino a 10 pagine offrirebbe un massimo di 54,86 metri complessivi, può funzionare egregiamente ma personalmente non userei Indesign in questo modo.
Con Photoshop questi limiti ha più senso esprimerli in pixel anziché in cm, dato che la risoluzione permette di stabilire la densità di pixel per misura fisica e un’immagine di 100 pixel a 1 PPI sarebbe già oltre i 2 metri e mezzo senza per questo risultare usabile (a meno di non volere 1 mosaico).
Il suo primo limite è di 30.000 px su almeno una delle due misure, ed entro questo valore per esportarlo possiamo usare parecchi formati immagine, il suo secondo limite è di 300.000 px su almeno un lato, e in questo caso per esportarlo disponiamo solo dei formati PSB, PNG, TIFF e WEBP.
Sono valori decisamente elevati per un’immagine: 30.000 pixel a 300 PPI corrispondono a 2,54 m, e per 300.000, beh… sono 90 gigapixel e passiamo i 25 m, sempre a 300 PPI…
Per quanto possano sembrare tanti, e lo sono, considerate che l’immagine digitale più grande al momento risulta essere la riproduzione de “La ronda di notte” di Rembrandt, una composizione di 8.439 immagini da 100 Mpixel cad, per totali 717 gigapixel, Photoshop non la gestirebbe neanche pregando.
Infine resta l’interrogativo di come esportare file grafici così grandi: PDF è una buona scelta, a patto di usare la versione 1.6 o superiore, invece dall’1.5 o precedenti tutto quello che eccede i 227 pollici verrà scalato fisicamente di un fattore 10.
Questa proporzione nel ridimensionamento è un metodo manuale molto usato da chi si occupa di file grandi, e in generale funziona: per un 6×3 in formato immagine si può dimezzare la misura fisica e raddoppiare la risoluzione, sarà poi lo stampatore a “proiettare” il file raddoppiando le misure lineari.
Anche pannellizzare il file principale in file più piccoli può essere una soluzione, e i modi per farlo sono molteplici.
Se si vuole seguire questa strada bisogna ricordarsi di prestare attenzione alle disattivazione delle impostazioni di downsampling (per immagini superiori a xxx PPI) del file PDF: scalando di un fattore 10 le dimensioni e moltiplicando per 10 la risoluzione, che lascia di fatto tutti i dati digitali intatti, si potrebbe subire un ricampionamento automatico verso il basso perché il valore in ingresso risulterebbe elevato, ad esempio da 300 ppi a 3000 ppi con dimensioni fisiche ridotte a un decimo.

Ricampionare, si o no?
Considerando tutto quello di cui si è parlato nelle righe sopra è logico farsi prendere dalla tentazione di ingrandire le eventuali immagini per avere più pixel a disposizione, ma a conti fatti, serve davvero?
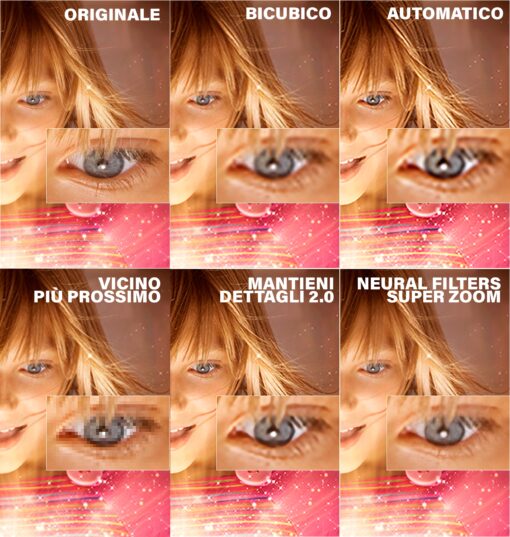
Il ricampionamento è un processo di calcolo che genera informazioni fittizie a partire dalle informazioni di partenza, in sostanza genera dettagli che prima non c’erano sulla base dei dettagli originari. Gli algoritmi che operano questi calcoli sono molteplici, e negli ultimi tempi è esploso l’apporto dell’intelligenza artificiale che consente di ricostruire la realtà con elementi davvero realistici, anche se non reali. Dell’intervento dell’AI traggono giovamento soprattutto alcuni soggetti, ad esempio i volti, mentre altri che non vengono considerati importanti non trovano riscontri nelle banche dati mondiali da cui dovrebbero venire rigenerate. Il risultato finale potrebbe presentare aree positivamente ri-dettagliate in contrapposizione ad aree poco definite, restituendo nel complesso un risultato non omogeneo, e questo potrebbe avere un indesiderabile effetto boomerang.
In sintesi: se un ricampionamento è ben eseguito e controllato può essere una buona operazione a patto di non chiedere l’impossibile.

I rapporti con lo stampatore
L’obiettivo principale del progetto grafico tout court è quello di restituire al cliente un prodotto di qualità adeguata, possibilmente molto elevata, per questo, al di là della teoria ottimale bisogna evitare contrasti tra i vari professionisti coinvolti nel processo produttivo, e fare in modo che tutto funzioni.
Questo aspetto non è secondario, e confrontando le specifiche (a volte contrastanti) richieste da molti service di stampa, online e non, o le risposte nei vari gruppi social, sorgono inevitabilmente forti interrogativi su chi sia attendibile e chi no.
Purtroppo la teoria strutturata non sempre è conosciuta o condivisa da tutti, ma fortunatamente ci sono buoni margini di approssimazione che spesso consentono di ottenere un risultato accettabile “perdonando” gli errori sui numeri.
Il sistema percettivo umano è fortemente adattativo, ed essendo naturalmente portato a ricostruire le informazioni mancanti sulla base di continui campionamenti del campo visivo può essere “accontentato” bilanciando oculatamente vari artifici ottici, come le varie maschere di nitidezza o l’aggiunta di disturbo.





