
Il lato creativo di Photoshop: utilizzando Tonalità/Saturazione sotto forma di livello di regolazione si può assegnare una gradazione in più alla scritta trattata con i pennelli. Se la versione in solo bianco/nero presenta dei contrasti chiaroscurali corretti l’aggiunta di un colore ai mezzitoni valorizzerà ulteriormente l’effetto finale, modificabile anche con eventuali interventi sulla maschera di livello.
Le dinamiche dei pennelli consentono una varietà di effetti sconfinati, soprattutto con le novità introdotte in Photoshop CS5 e CS6, e sicuramente otterrete in breve tempo risultati artistici molto interessanti, anche senza tavoletta grafica.
Passo passo
In questa fase iniziale preparerete un file di dimensioni contenute così da controllare bene la generazione del nuovo pennello.
Create un nuovo documento di dimensioni 8×8 cm a 300 ppi e assicuratevi che i colori di primo piano/sfondo siano impostati a nero/bianco. Se dovesse essere necessario utilizzate il tasto D per reimpostarli automaticamente.
Selezionate lo strumento «Pennello» (tasto B) e all’interno del pannello «Pennelli Predefiniti» (lo trovate nel menu «Finestra») scegliete «Tondo Duro» e date dimensione 2 px: troverete più comodo individuarlo modificando la modalità di visualizzazione del pannello come mostrato in figura 1.

Utilizzando quel pennello tracciate delle linee rette per disegnare una linea spezzata: non è indispensabile che sia esattamente come quella mostrata ma capirete strada facendo come variarla una volta scoperto come verrà utilizzata. Per tracciare le linee rette usate lo strumento «Pennello» in combinazione con il tasto «Maiusc» come segue:
- tenete premuto il tasto Maiusc
- fate qualche clic sul documento dopo aver mosso il cursore in varie parti (mentre trascinate il cursore non tenete premuto il pulsante del mouse).
Ecco il vostro Pennello Predefinito.
La forma geometrica irregolare così disegnata diventerà il vostro «Pennello Predefinito» passando per il menu «Modifica>Definisci Pennello Predefinito». Questo comando ignorerà tutto ciò che ha colore bianco per cui non c’è bisogno di selezionare preventivamente l’area da impostare come pennello.
Nella finestra di dialogo vedrete la miniatura della punta pennello sulla sinistra con un numero che ne definisce l’ingombro in pixel e uno spazio sulla destra dove poter inserire il nome del nuovo pennello.
Il livello Sfondo
A questo punto potete riempire di nero il livello «Sfondo» (potete farlo rapidamente usando la combinazione «alt+backspace» con il nero come colore di primo piano): perderete la forma disegnata precedentemente ma non è un problema perché ha già assolto la sua funzione.
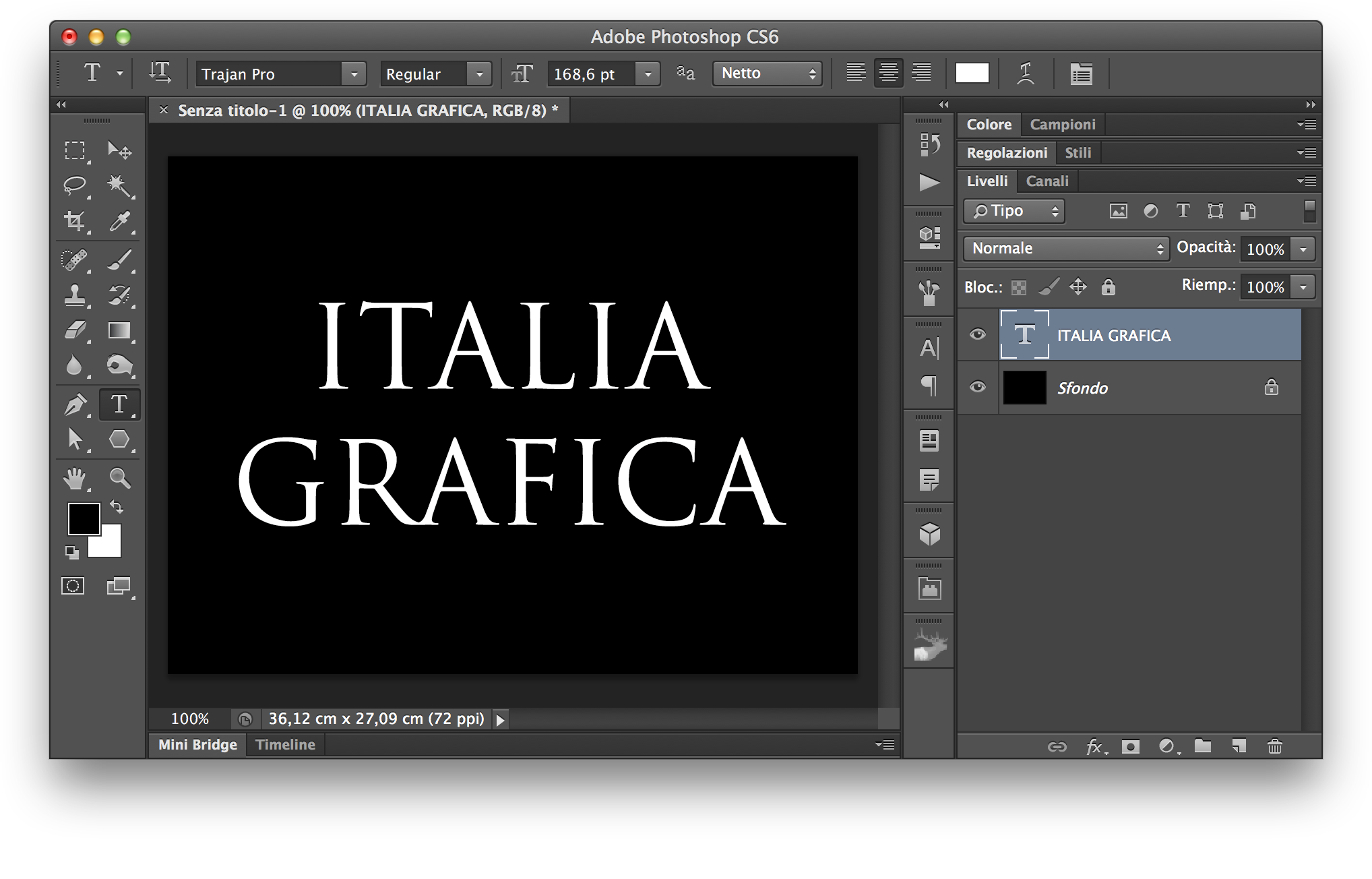
Prendete lo strumento «Testo» e scrivete una parola, nel mio esempio ho usato la scritta Italia Grafica con il font Trajan Pro, lo stesso usato per la locandina del film Troy di qualche anno fa.
Attenzione al colore del testo, se non vedete niente mentre state scrivendo è probabile che sia il nero, come lo Sfondo: cambiatelo quantomeno in bianco (figura 2).

I Tracciati di lavoro
Per automatizzare il più possibile il processo di disegno sfrutterete la natura vettoriale del font per generare in automatico il tracciato di appoggio.
Dal menu «Testo» selezionate «Crea tracciato di lavoro»: vedrete comparire nel «Pannello Tracciati» una serie di vettori che ricalcano perfettamente il testo da voi inserito.
Per essere sicuri che non venga inavvertitamente cancellato date un nome al tracciato di lavoro nel «Pannello Tracciati» facendoci sopra un doppio clic.
Nascondete il livello di testo e create un livello nuovo dal menu «Livello>Nuovo>Livello»; andate a riprendere nel pannello «Pennello Predefiniti» quello precedentemente creato, e cambiate le seguenti impostazioni:
- Nella barra delle Opzioni in alto portate il valore di Flusso a 10% (non l’Opacità, quella va bene al 100%).
- Nel pannello «Pennello», dentro alla sezione «Forma punta» del pennello portate la dimensione a 50 px e la Spaziatura a 1%, provate anche a variare il valore dell’angolo per sperimentare diverse soluzioni di tratto.
- Attivando la sezione «Dinamica forme» (a sinistra nel pannello) mettete «Pressione penna» alla voce «Controllo», sotto «Variazione Dimensione» e «Variazione angolo». Tutte le caselle numeriche di questa scheda vanno lasciate a zero.
- Attivando la sezione «Trasferimento a sinistra» (se state utilizzando una versione precedente a CS5 tale sezione si chiama «Altra dinamica») mettete «Pressione penna» sia nel «Controllo di Variazione Opacità» che in «Variazione flusso» e come sopra lasciate a zero le caselle numeriche.
- Nel menu del pannello «Pennello» selezionate «Nuovo pennello predefinito», così verranno memorizzate queste nuove impostazioni in un pennello distinto.

Attivate il tracciato cliccandoci sopra nel pannello «Tracciati», e dal menu del pannello selezionate la voce «Traccia tracciato» (attenzione: se il tracciato non è visibile sul documento, questa voce non risulta disponibile). Nella finestra di dialogo che compare potete scegliere dal menu a tendina lo strumento con cui percorrere il tracciato vettoriale, nel nostro caso utilizzerete il pennello modificato precedentemente, e attivate la casella «Simula pressione», dopodiché confermate su OK. Rifate questa operazione di traccia per due o tre volte, dovreste ottenere un risultato simile a quello in figura 4 (per nascondere e visualizzare nuovamente il tracciato andate in «Visualizza>Mostra>Tracciato finale»).

Definire la scritta
Ora rimpicciolite il pennello di circa la metà, portandolo quindi a 30 px, e ripetete l’operazione di tracciamento deselezionando questa volta la casella «Simula pressione». Questo passaggio serve per definire meglio la scritta che prima risultava solo vagamente accennata. A seconda delle dimensioni della scritta e del pennello iniziale può essere necessario ripetere questo passaggio anche una seconda volta, così come può essere interessante ingrandire il pennello a 70/80 pixel, ruotare l’angolo nel pannello «Pennello» e ripercorrere nuovamente il profilo della scritta attivando «Simula pressione».
Duplicate il livello 1 dove abbiamo lavorato finora e applichiamo il filtro «Sfocatura>Controllo Sfocatura» con un valore di 3 px. Questo serve a dare un bagliore diffuso coerente con la forma della scritta, e dal pannello «Livello» cambiamo il metodo di fusione da «Normale» a «Scolora».
In questa fase finale potete intervenire sulla colorazione per rendere più particolari e suggestivi i singoli tratti di pennello.
Dal menu «Livello>Nuovo livello di regolazione» scegliete «Tonalità/Saturazione», lo potrete controllare dall’apposito pannello «Regolazioni» ma prima eliminate la maschera vettoriale che si è creata automaticamente sul livello di regolazione facendoci sopra un clic col tasto destro del mouse e selezionando «Elimina» (altrimenti la colorazione che stiamo per applicare agirà solo all’interno dei contorni della scritta).
I valori da inserire qui sono 205,35,0 dopo aver cliccato su «Colora». Se non abilitate questa casella di spunta non ci sarà verso di inserire il valore 205 (figura 5).

Cambiando font, per esempio usandone uno più voluminoso e impattante, c’è più spazio di manovra per tracciare con valori diversi il pennello creato inizialmente, oppure si possono creare più varianti del pennello iniziale di modo da ottenere diversi effetti di fumo. Con un minimo di pratica questo sistema permette di replicare piuttosto velocemente anche gli effetti di fumo usati nei film di Harry Potter!

Alcuni dei lavori che potete visionare su Cygnus Design sono stati realizzati usando ampiamente la tecnica qui spiegata, magari rielaborandola in maniera più complessa e strutturata, ma già nella sua forma più semplice dà buoni risultati.




