Quante volte, da bravi utilizzatori di Photoshop, avete rinominato i livelli nella palette così da identificarne al volo il contenuto?
a) Sempre, sono un maniaco della precisione.
b) Spesso, sono un maniaco della precisione ma nella vita faccio anche altro.
c) Raramente, sono un maniaco ma non in quel senso.
d) Mai. I maniaci non danno importanza ai nomi.
Qualunque sia la mania che vi caratterizza di più è statisticamente improbabile che passiate gran parte del vostro tempo a ridenominare i livelli dei vostri file .psd, così come probabilmente eviterete di farlo anche per gli altri classici programmi di grafica come Illustrator o Indesign.
Nella mia esperienza professionale ho rinominato meno dell’1 per 1.000 dei livelli che ho utilizzato nei miei lavori, e la stima è ampiamente arrotondata per eccesso perché potrebbe essere di gran lunga più impietosa.
Ma… serve conoscere il nome?
Ad essere onesti e razionali non è che la semplice presenza di una funzione richieda che venga usata sempre e comunque, e nella maggior parte dei lavori il processo di rinominazione dei livelli non solo non risulterebbe utile, ma anche dannoso in termini di tempo. A meno che non sia legato ad alcuni workflow ben precisi.
Per esempio, nell’authoring dei DVD, già da molti anni è nota l’integrazione tra Encore DVD e Photoshop che permetteva di far riconoscere a Encore alcuni livelli presenti nel PSD, di modo da assegnarli direttamente a funzioni specifiche (pulsanti di menu e/o altre aree sensibili).
La sintassi con cui dovevano essere nominati giocava ovviamente un ruolo chiave, ma rispettando poche semplici regole si potevano (e si può) automatizzare alcune assegnazioni comportamentali a determinati elementi grafici.
Adobe Generator
Dall’8 settembre 2013 Adobe ha rilasciato un aggiornamento per Photoshop CC che velocizzerà in maniera drastica il lavoro di chi deve estrarre i singoli «image asset» (elementi o contributi immagine, non traduciamolo con «assetti», per carità..), quindi principalmente Web designer, digital publisher, interface e screen designer, ma come capirete leggendo l’articolo l’elenco può diventare ben più esteso.
Generator (così si chiama la funzione, di fatto un Javascript) permette di creare image asset in tempo reale, eliminando tutti quei passaggi di copiatura e/o di esportazione sezioni che finora era necessario svolgere a mano o semiautomaticamente, tramite Salva per Web o appositi script di terze parti.
È sufficiente nominare i livelli seguendo una sintassi specifica ma tutto sommato molto semplice, specificando l’estensione del file da generare, l’eventuale compressione e cambio di dimensione.
L’aspetto notevole è che tali esportazioni avvengono in tempo reale e in background, sollevandoci di fatto da tutto ciò che non è creatività o studio del lavoro.
Photoshop è intelligente
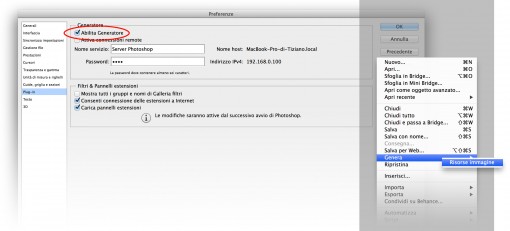
Per abilitare questa funzione è necessario avere Photoshop CC, aprire il file di lavoro e andare nel menu File>Genera>Risorse Immagine, questo lo rende attivo per quel file; se questo comando non fosse selezionabile andate in Preferenze>Plugin e cliccare su Abilita generatore.
Per l’esportazione automatica con il Generatore dovete attivare la voce «Abilita generatore» all’interno delle Preferenze di Photoshop, nella sezione Plugin, dopodiché per ogni file per cui lo si vuole abilitare deve essere selezionata la voce File>Genera>Risorse Immagine.
Dal momento in cui abilitate questa voce Photoshop analizzerà i nomi dei vostri livelli e se ne trova uno o più con una determinata sintassi si regolerà di conseguenza.
La sintassi di riferimento è la seguente:
-.png8, .png24, .png32 (rispettivamente per generare file png a 8, 24 o 24 bit con alfa di 8 bit, se scrivete solo; png automaticamente avremo un png32);
-.jpg (1-10), .jpg (1-100%) (solo con l’estensione .jpg verrà usata una compressione 9);
-.gif
-un valore da 1 a “n” seguito dal simbolo % oppure due cifre separate da una “x” per assegnare valori di base e altezza (in pixel).
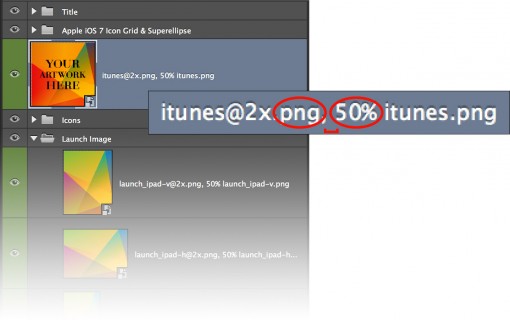
La sintassi della denominazione è importante per far funzionare correttamente il generatore. Ogni nome di file deve essere separato da un eventuale secondo nome da una virgola e uno spazio, all’interno del nome del file vanno inseriti i valori di dimensione, scala ed estensione.
Il layout del file .psd diventa una vera e propria area di lavoro, più vicina alla logica con cui si opera in software come Illustrator o Indesign. L’utilizzo tipico è destinato a un output video per cui il peso del file resta generalmente entro valori moderati.
Per esempio, un nome livello come
-miologo.jpg6 produce in automatico un file jpg con qualità 6;
-200% miologoretina.png, logo.png produce in automatico due file dello stesso livello, uno con dimensioni raddoppiate e con nome miologoretina.png, un altro con dimensioni reali e nome logo.png. In entrambi i casi avremo un png32.
-300×350 logo.jpg produce un file jpg a qualità 9 con dimensioni forzate a 300×350 pixel.
Attenzione a lasciare sempre uno spazio dopo il valore percentuale o le dimensioni e a dividere i nomi dei file da una virgola e da un altro spazio.
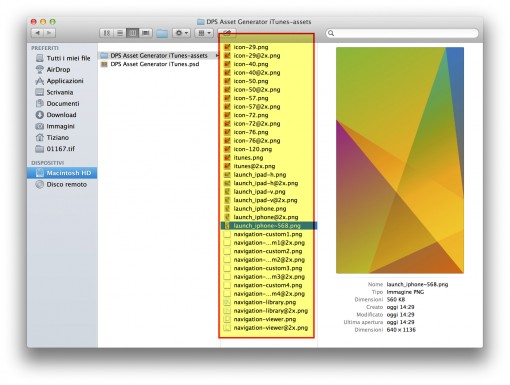
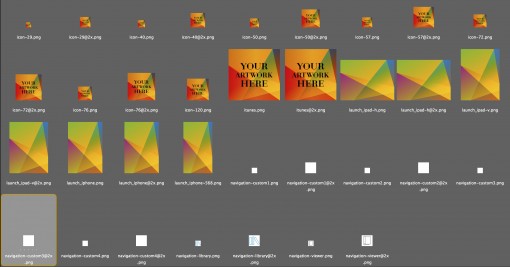
Se avete scritto i nomi dei livelli correttamente Photoshop creerà tutti i file del caso in una cartella posizionata esattamente dove si trova il file .psd originale, chiamata nomefile-asset.
Se, al contrario, avete scritto qualcosa di sbagliato verrà creato anche un file di testo chiamato Errors.txt dove vengono riportati, appunto, gli errori che hanno impedito la generazione automatica del file grafico, con relativa spiegazione.
I file vengono generati in tempo reale e salvati in una cartella posizionata nello stesso percorso del file PSD originale.
Se tutto è andato per il verso giusto i file estratti hanno le dimensioni e l’aspetto richiesti, in caso contrario troverete anche un file Errors.txt con la descrizione degli eventuali problemi.
Per i primi esperimenti e per qualche lavoro di digital publishing potete scaricare il PSD che ho utilizzato per gli screenshot di questo articolo.
Il PSD è stato creato da Johannes Eckert ed è a libero download; se avete qualche minuto date un occhio all’altro materiale di sua paternità, potrebbe rivelarsi molto utile.