
Realizzare un provino a contatto adatto alla stampa è un’operazione facile ma piuttosto lunga. Ecco come automatizzare velocemente il processo di impaginazione con Adobe Bridge e per renderlo subito fruibile al cliente.
Il tempo in prestampa è sempre poco e non basta mai. L’importante è quindi non sprecarlo in operazioni inutili o, per lo meno, non in quelle che possono essere assolte dal computer quasi senza il nostro apporto.
Ecco perché è sempre molto utile volgere lo sguardo verso quei processi di automazione che possono essere sfruttati anche da un neofita. Si tratta di attività meccanizzate che non hanno alcuna controindicazione, pur offrendo enormi margini di potenziamento per chi vanta conoscenze collaterali utili in questo senso (sfociando per esempio nello scripting). Vediamone alcune nel caso della realizzazione di provini a contatto.
Una scelta rapida ed efficace
Supponiamo di avere una cartella piena di scansioni (o di immagini stock) da mostrare al cliente, il quale deve visionarle per esprimere le sue preferenze prima della postproduzione o dell’impaginazione in un catalogo.
La piacevolezza del layout in questo momento non è tra le priorità. In questa fase preliminare, in cui si può dire che il lavoro vero e proprio non sia ancora cominciato, bisogna assolvere a questo compito nella maniera più rapida possibile. Detto, fatto: apriamo Adobe Bridge (in Cs4 e Cs5 funziona così, per le versioni precedenti si deve passare dal menu «File>Automatizza>Provino a contatto II» di Photoshop) e dal menu «Finestra>Area di lavoro» selezioniamo «Output».
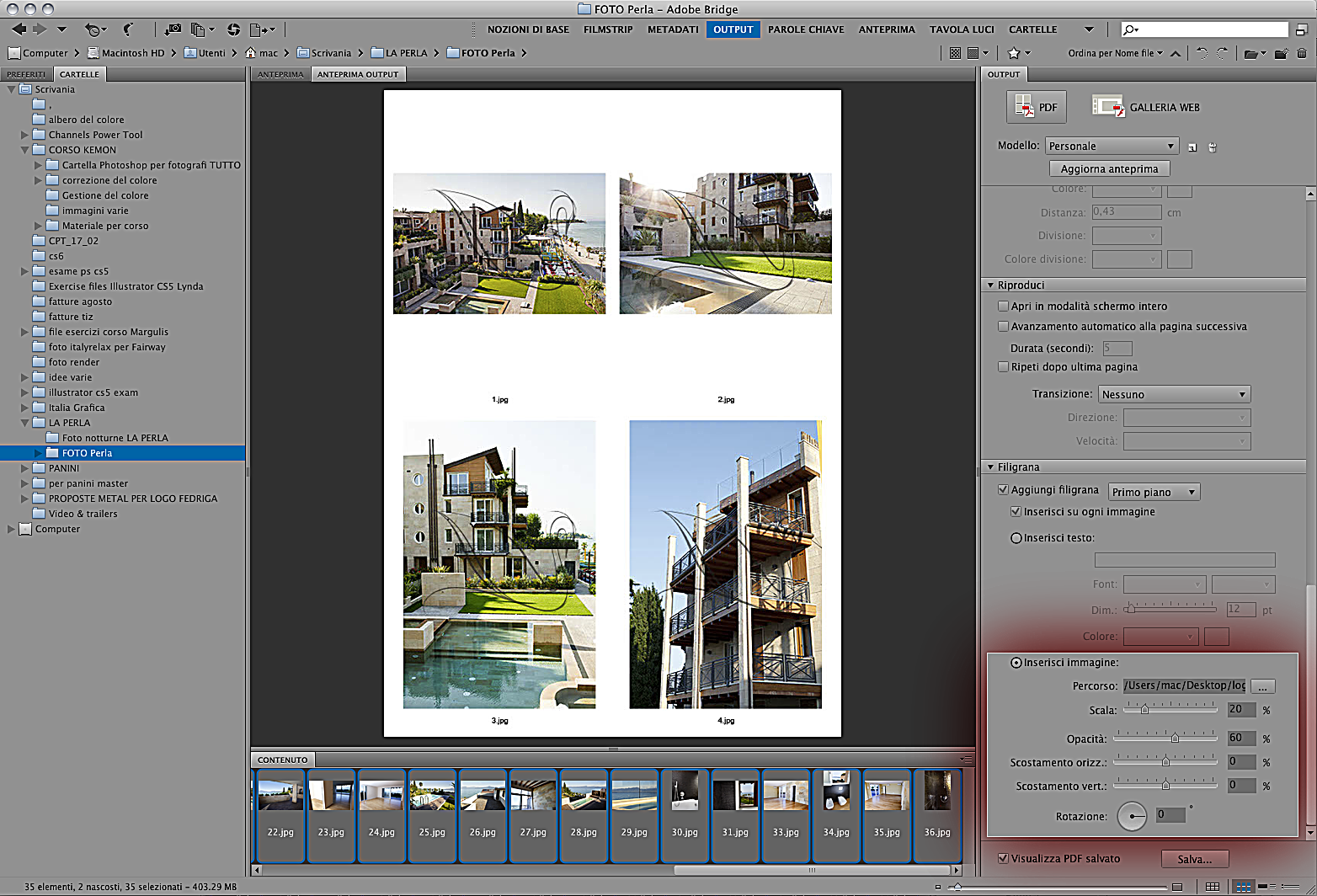
L’interfaccia grafica cambia il suo aspetto e si mostrerà come in immagine 1:
• a sinistra troviamo un pannello atto alla navigazione tra le cartelle e/o i volumi di archiviazione della nostra postazione;
• in basso le immagini (o comunque i file presenti nel percorso attivo, che può essere anche una raccolta);
• al centro l’anteprima di ciò che stiamo per fare (che intanto mostra in grande le immagini selezionate);
• a destra il core business dei nostri prossimi 4 minuti di lavoro.

L’area di lavoro «Output» di Adobe Bridge Cs5, in cui possiamo impostare tutti i parametri per la generazione di un provino a contatto in Pdf.

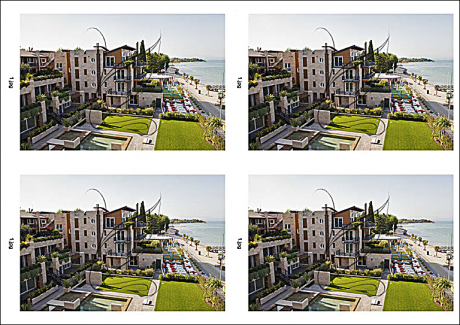
Quanto si attiva la voce «Ripeti una foto per pagina» ogni singolo foglio conterrà solamente una delle immagini selezionate. In questo esempio ogni immagine contiene in sovraimpressione una filigrana.
Il pannello «Output»
Scegliamo tra «Pdf» e «Galleria Web»:
• il primo permetterà di realizzare un classico Pdf multipagina con diverse configurazioni di layout ampiamente personalizzabili, oppure un Pdf da presentazione video temporizzabile;
• il secondo consente la creazione (anch’essa automatica) di una galleria Web pronta per il caricamento su Ftp (anch’esso gestibile direttamente da Bridge a sforzo zero) cosicché il cliente possa consultarla comodamente da un qualsiasi browser Web.
La scelta del Pdf nel nostro caso è più indicata; volendo realizzare un provino a contatto adatto alla stampa, diventa pressoché obbligata.
Le opzioni modificabili in tutta la colonna a sinistra sono numerose e fortunatamente molto intuitive:
la scelta del «modello» nel menu a tendina non impedisce la personalizzazione di tutti i parametri a seguire; quindi passiamo subito alle sezioni cruciali:
• scegliamo il formato «A4» dai predefiniti pagina «Carta internazionale»;
• impostiamo la prima voce «qualità« (avrebbe dovuto chiamarsi più correttamente «risoluzione di output») a un valore adeguato al provino a contatto che stiamo per realizzare: diciamo tra 150 e 300 ppi;
• impostiamo la seconda voce «qualità» (secondo me anche qui avrebbero potuto specificare che si tratta della compressione Jpg che verrà applicata al Pdf in fase di salvataggio): la nostra scelta potrebbe assestarsi verosimilmente tra 60 e 80;
• sfondo bianco (se fosse una presentazione a monitor, diventerebbe più consigliabile il nero);
• assegniamo una password che inibisca l’apertura a chi non la possiede oppure, in modo molto più versatile, assegniamo una password di autorizzazione che toglie la possibilità di modifica del Pdf così creato nel caso lo si volesse aprire con Photoshop, Illustrator o altro. La casella per la disattivazione della stampa per questa volta lasciamola disattivata;
• verifichiamo che il layout proponga un numero di righe e colonne adatto alla quantità di immagini che vogliamo mostrare sul foglio, con «orizzontale e verticale» indichiamo la distanza tra i riquadri mentre con le quattro caselle a destra indichiamo la distanza dai margini del foglio. La maggior parte delle volte useremo la «spaziatura automatica» e, se vogliamo sfruttare bene lo spazio del foglio, potremmo trovare utile l’opzione «Ruota se necessario»: le immagini di orientamento verticale verranno ruotate di 90 gradi per riempire meglio lo spazio a disposizione. «Ripeti una foto per pagina» è utile se vogliamo che su ogni pagina venga riprodotta ogni foto per «n» volte (dove «n» è il numero risultante dal numero di righe e colonne che abbiamo precedentemente impostato) immagine 2. In questa fase facciamo finalmente clic sul pulsante in alto «Aggiorna anteprima», così le immagini selezionate verranno impaginate per darci l’idea di come risulterà il layout. Occorre ricordarsi che i cambiamenti non sono «dinamici»: ogni volta che vorremo vedere il risultato dei nostri cambi di impostazione, dovremo premere nuovamente il pulsante «Aggiorna anteprima». Trattandosi di un’anteprima, non ha importanza che si debba processare centinaia di immagini; ciò che verrà mostrato è sempre e solo un singolo foglio riempito con le sole immagini necessarie a riempirlo. Solo al momento (finale) del salvataggio verranno create tutte le pagine che realmente servono;
• le «sovrapposizioni» riguardano l’abbinamento con il nome del file e l’eventuale numero di pagina (con relative possibilità di formattazione e allineamento rispetto alla pagina);
• «Intestazione e Piè di pagina» permettono di scrivere un testo all’inizio o alla fine del foglio;
• la sezione «Riproduci» è utile per agevolare la visione all’utente: «Apri in modalità a schermo intero» e la scelta di una «transizione» sono le opzioni più usate, ma è preferibile aprire in autonomia il Pdf ricevuto e non vedere transizioni che solitamente sono abbastanza povere (niente a che vedere, per esempio, con le transizioni di Keynote; e, siccome stiamo preparando un provino a contatto e non una presentazione, l’ultima cosa che andremo a guardare è una transizione in un Pdf che il cliente probabilmente stamperà);
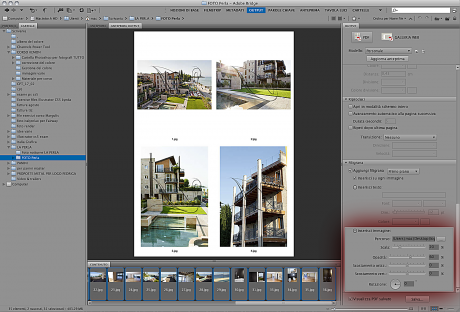
• la «Filigrana» è una delle sezioni più interessanti. Se vogliamo inserire la classica scritta «Copyright» su tutte le immagini, magari in trasparenza, magari in diagonale, magari colorata, questa è la sezione che fa per noi. Meno banalmente, se salviamo il nostro logo in formato Png-24 con una trasparenza, da qui lo possiamo mettere in sovraimpressione su tutte le immagini (immagine 3) rispettando la trasparenza iniziale (tanto per capirci, se fosse stato salvato in Psd, da qui non verrebbe rispettata, ma comparirebbe con il suo bel riquadro intorno);
• salviamo il Pdf per permettere a Bridge di impaginare e processare in automatico il nostro provino a contatto. Trattandosi di un processo di impaginazione e salvataggio semiautomatico qualsiasi modifica al layout ci venisse in mente dopo la pressione del tasto «Salva…» richiederà necessariamente la ripetizione della procedura con la rigenerazione ex novo del file stesso.

L’applicazione della filigrana può riguardare la sovraimpressione di un testo, formattabile al momento, oppure la sovraimpressione di un logo o di un’immagine. Se il file contiene una trasparenza e la si vuole rispettare (come nell’esempio) deve essere salvato in Png.




