La nuova famiglia Edge, (introdotta col nome di «Edge Tools & Services») dedicata al mondo del Web, ha come capofila Edge Animate, un software che permette di creare in modo semplice ed efficace contenuti Web interattivi e animati utilizzando nativamente Html5, CSS3 e JavaScript, il tutto senza scrivere una sola riga di codice.
Insieme ad Animate, la suite comprende
- Edge Reflow, che permette di creare progettazioni Web dinamiche (responsive), dove il flusso dei contenuti del sito Web si adatta automaticamente alle dimensioni del device utilizzato, senza compromettere la qualità di visualizzazione;
- Edge Code, un editor di codice Html, CSS e JavaScript dedicato esclusivamente agli sviluppatori Web o comunque agli «esperti del codice»;
- Edge Inspect, strumento utilissimo che dà la possibilità di testare i progetti sui dispositivi mobile, visualizzando in tempo reale i risultati delle modifiche al codice e potendo acquisire delle istantanee dagli schermi dei device connessi;
- Edge Web Font, un servizio che consente l’accesso a una vasta libreria di Web font gratuiti, serviti da Typekit, disponibili per i propri siti Web. Questo servizio nasce dal contributo di Adobe, Google e diversi designer. Inoltre, si integra perfettamente con Animate, Reflow e Dreamweaver;
- Typekit, servizio in hosting grazie al quale è possibile accedere a migliaia di font di altissima qualità, utilizzabili nelle applicazioni e nei siti Web;
- PhoneGap Build, che consente di creare app mobile utilizzando codice Html, CSS e JavaScript, compilandole e «pacchettizzandole» per la distribuzione nei più diffusi marketplace (da Web-application a mobile-application).
Edge Animate si configura quindi come l’attore principale della gamma che inevitabilmente manda in pensione il caro vecchio Flash, almeno per quanto riguarda la realizzazione di interattività e animazioni interamente compatibili su Web, dai dispositivi classici a quelli mobile. La semplicità di Animate amplia di fatto il target, il software infatti non si rivolge soltanto a web designer e sviluppatori ma anche a coloro che non hanno competenze specifiche in linguaggi Html e CSS.

Partiamo dall’interfaccia
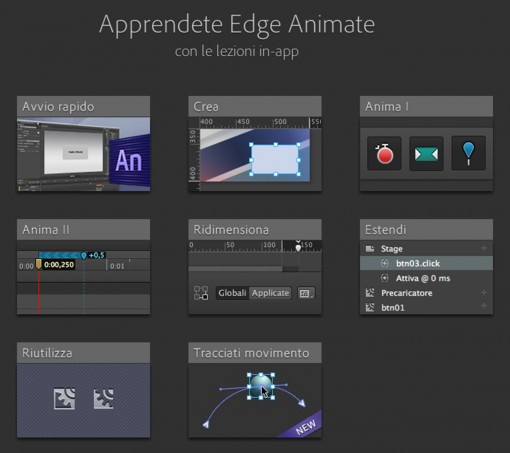
Nella schermata iniziale abbiamo la possibilità di conoscere e apprendere al meglio le funzionalità di Animate tramite le In-App Lessons, delle vere e proprie lezioni da seguire passo dopo passo per acquisire dimestichezza con gli strumenti.

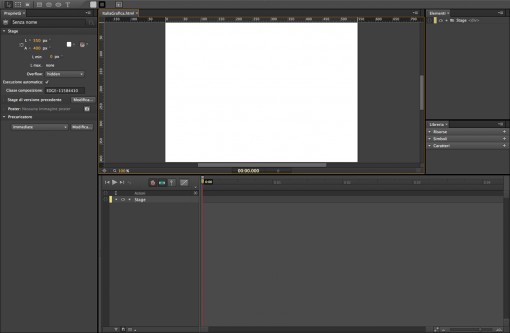
Andando a creare un nuovo progetto, da «File > Nuovo» oppure direttamente dalla schermata iniziale «Crea nuovo», viene aperta l’area di lavoro predefinita che chi ha avuto modo di lavorare con Flash o After Effects troverà molto simile.
Nella parte centrale troviamo lo «Stage», ovvero l’area nella quale andremo a creare, inserire e visualizzare i contenuti del nostro progetto; di default si presenta con sfondo bianco e con dimensioni di 550×400 px.

Esattamente sotto è posizionata un’area fondamentale dalla quale potremo dare interattività e animazione agli oggetti, la «Timeline». Sulla sinistra troviamo il pannello «Proprietà» dal quale andremo a definire le caratteristiche principali del progetto o dell’elemento selezionato e immediatamente sopra la barra degli «Strumenti», che comprende gli elementi base utili a inserire forme geometriche e testo, giusto per citarne alcuni. Sulla destra vi sono il pannello «Elementi» nel quale verranno raccolti tutti gli elementi che importeremo o creeremo in Animate, e il pannello «Libreria» in cui avremo la possibilità di inserire «Risorse», «Simboli» e «Caratteri» necessari al progetto.
Cosa c’è di nuovo?
Il rilascio di Animate CC porta con sé interessanti novità che arricchiscono ancor più le funzionalità dell’applicativo rispetto alla versione precedente.
Un plus importante è l’introduzione dei tracciati movimento che consentono di animare un elemento secondo un tracciato che può essere personalizzato in modo analogo alle curve di Bézier di Illustrator. Questo permette di ottenere movimenti fluidi che emulano la realtà.
Ora è possibile caricare, creare e riutilizzare dei modelli da una galleria dedicata, agevolando la composizione di file comuni. Il menù «Modelli» è raggiungibile dalla schermata introduttiva «Crea da modello» o da «File > Crea da modello…».
Il nuovo Strumento contagocce, disponibile nel Selettore colore a comparsa, ci permette di campionare i colori dallo stage.
Creare animazioni non è mai stato così facile
L’ultima versione di Edge Animate, quella firmata CC, introduce interessanti miglioramenti che permettono una più ampia libertà creativa rispetto alle precedenti versioni.
Per scoprire la semplicità di Animate nel creare animazioni e aggiungere interattività agli elementi, vediamo un esempio pratico.
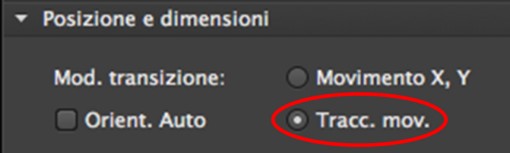
Supponiamo di dover creare un semplice banner animato. L’idea è quella di far seguire a un’ellisse un determinato percorso che termina nell’occhiello superiore della lettera «g» di «italiagrafica». Andiamo quindi a creare un nuovo progetto da «File > Nuovo» e nel pannello «Proprietà» impostiamo le dimensioni dello Stage in 800×200 px. Successivamente importiamo gli elementi che utilizzeremo nel progetto selezionando «File > Importa», in questo caso soltanto l’immagine «ItaliaGrafica.jpg» che andremo a posizionare all’interno dello stage. Ora creiamo un’ellisse (28×28 px) attraverso lo strumento «Ellisse», raggiungibile dalla barra degli strumenti. Quello che rimane da fare è definire il percorso che l’ellisse dovrà percorrere; per far ciò posizioniamo l’ellisse nel punto di partenza e successivamente, dal pannello «Proprietà», sotto la voce posizione e dimensioni, selezioniamo la voce Tracc. mov. (Tracciati movimento), novità di Animate CC.


Dopodiché andiamo a definire la durata dell’animazione selezionando il Pin sulla timeline, posto in alto a sinistra (oppure facendo doppio click sulla testina) e spostando la testina a tre secondi; il passo successivo è quello di spostare l’ellisse dal punto di inizio a quello di fine. A questo punto avremo una linea che collega il punto di partenza e di arrivo dell’ellisse che è modificabile tramite i punti di ancoraggio, che sono rappresentati da triangoli che puntano nella direzione di spostamento dell’oggetto, e le maniglie classiche di Illustrator.

Infine non ci resta che definire l’andamento dell’animazione; dal botton Andamento, posizionato a sinistra della timeline scegliamo «Andamento in entrata > Bounce», dando all’animazione il tipico effetto «Flipper».
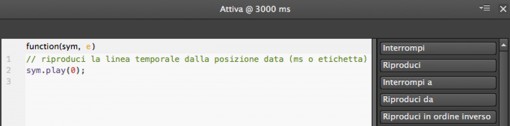
Se vogliamo che la nostra animazione si ripeta in loop dobbiamo semplicemente definire un’azione. Posizioniamo quindi la testina della Timeline alla fine dell’animazione (3 sec.) e dal menù «Linea Temporale > Inserisci attivatore» o attraverso «mela+t», apriamo la finestra delle azioni; selezioniamo la voce «Riproduci da» e impostiamo come parametro di partenza (symbol play) «0».

Per visualizzare l’anteprima del progetto su browser, selezioniamo «File > Visualizza anteprima nel browser» o semplicemente attraverso la shortcut «mela+invio».
Ultima fase: la pubblicazione
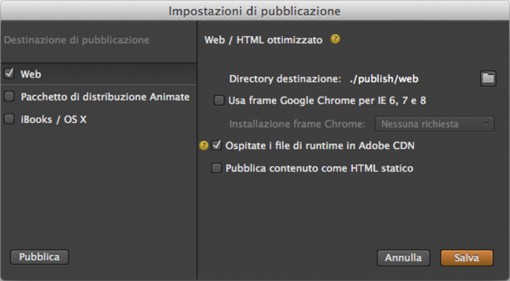
Una volta terminato il progetto, che sia esso un banner, uno slideshow o una semplice animazione, bisogna pubblicarlo, ovvero renderlo «pronto all’uso». Per far ciò andiamo in «File > Impostazioni di pubblicazione…» e selezioniamo una o più destinazioni di pubblicazione. Dalla finestra che si apre, Animate ci propone tre principali output e relative opzioni.

- Web, in cui viene indicata la Directory di destinazione (che è possibile modificare e nella quale verrà salvato il file Html, i file JS e le relative immagini), la possibilità di impostare la preferenza Framework tramite CDN, che consente di scaricare il contenuto più velocemente tramite l’hosting per il runtime di Edge messo a disposizione da Adobe (deselezionate questa opzione se i file verranno eseguiti senza una connessione a Internet o attraverso un proprio hosting), e la possibilità di pubblicare il contenuto come Html statico, che consente di migliorare la visibilità e l’accessibilità (SEO).
- Pacchetto di distribuzione Animate: in questo caso viene creato un pacchetto del progetto con estensione .oam utilizzabile in altri applicativi Adobe quali InDesign, Digital Publishing Suite (DPS), Dreamweaver e Muse. Nelle opzioni è inoltre possibile specificare un’immagine Poster, che solitamente viene visualizzata nelle versioni precedenti dei browser che non supportano gli standard Html5, CSS3 e JavaScript.
- iBooks/OS X: da qui andremo a creare un widget (.wdgt) da utilizzare in iBooks Author (applicazione sviluppata da Apple per la creazione di contenuti digitali fruibili da iPad) o nella Dashboard di OS X. Oltre a specificare il nome, anche qui è possibile selezionare un’immagine Poster.
Alla fine basterà semplicemente salvare le impostazioni di pubblicazione «Salva» oppure pubblicare il progetto selezionando «Pubblica».





