
Con il passare del tempo gli algoritmi di interpolazione (cioè di calcolo) si sono evoluti, di pari passo con le potenze di calcolo del processori e con la diffusione dei sistemi di riproduzione a grande e grandissimo formato.
Anche i sistemi di visualizzazione, in tempi più recenti, sono diventati più «esosi» in termini di pixel, grazie a risoluzioni video sempre più raffinate come il Full HD e l’attualissimo Ultra HD.
Una panoramica sugli algoritmi di Photoshop

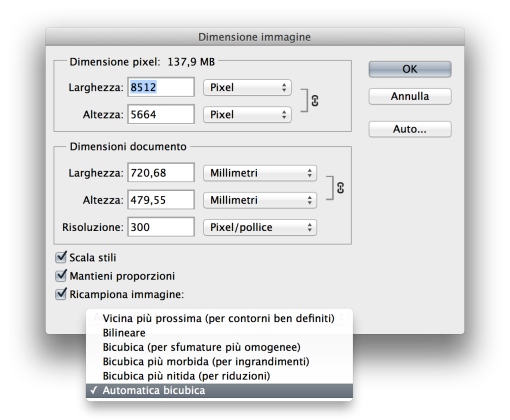
Fino a diversi anni fa (undici per la precisione, fino a Photoshop CS escluso) non c’era possibilità di scegliere granché, gli algoritmi di interpolazione fondamentali erano tre e sono tuttora presenti della finestra di dialogo Dimensione Immagine (Immagine>Dimensione Immagine): Vicino più prossimo, Bilineare, Bicubico.
In origine aveva una sua utilità poter passare da uno all’altro, i mezzi di elaborazione (leggi: computer) erano molto limitati e i tempi di calcolo potevano diventare pesanti anche con immagini di medie dimensioni.
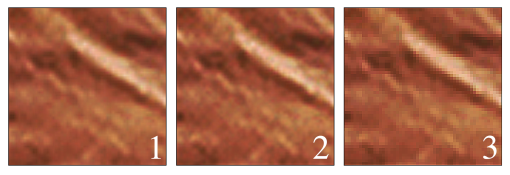
In caso di necessità quindi si poteva scegliere il Vicino più prossimo (Nearest neighbour) che garantiva i tempi più rapidi, con un ingrandimento molto grezzo caratterizzato da forti seghettature in corrispondenza dei dettagli ad alta frequenza.

Quando si poteva puntare più in alto si passava al Bilineare, che dava meno artefatti e lasciava più morbide le campiture di colore campionando più pixel per determinare quelli risultanti, al costo di tempi più alti.
Il top era (e sostanzialmente potremmo dire «è», con qualche appunto che faremo più tardi) l’interpolazione bicubica, ma era anche quella che impiegava più tempo.

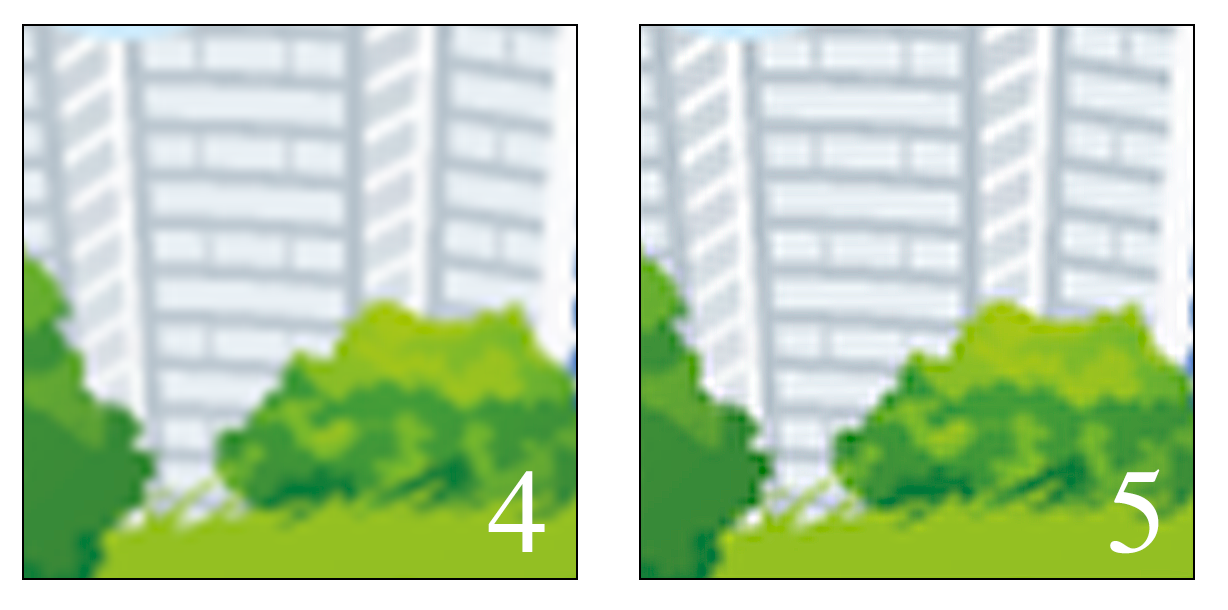
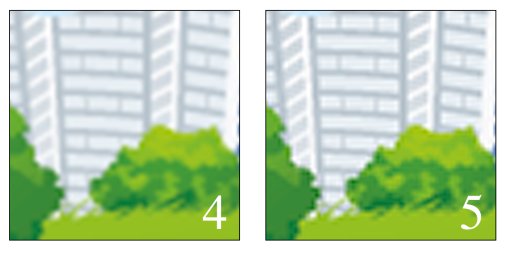
Nel 3 sono molto visibili i pixel, nel 2 molto meno, nell’1 gli artefatti sono molto più ridotti.
L’evoluzione del Bicubico
In Photoshop CS vennero introdotte due varianti: il bicubico più morbido e il bicubico più nitido. Da tempo ormai il Bilineare veniva sostanzialmente considerato come un inutile compromesso tra gli altri due, pertanto vennero pensate due evoluzione espressamente dedicate a ingrandimento (il più morbido) e alle riduzioni (il più nitido).
Il perché è presto detto: con gli ingrandimenti si rischia sempre la comparsa di artefatti scalettati e l’ammorbidimento, che altro non è se non una sfocatura locale controllata, attenua la sensazione di «pixellatura».
Con le riduzioni invece abbiamo il problema opposto: l’eliminazione di gran parte dei pixel conseguente alla riduzione delle dimensioni porta a una sfocatura anche brutale dell’immagine di partenza, quindi il Bicubico più nitido aggiunge una Maschera di contrasto controllata che riduce quella sensazione di sfocatura.
In genere è meglio agire manualmente con filtri calibrati ad hoc a seconda delle immagini ma piuttosto di niente…

L’interpolazione secondo CC
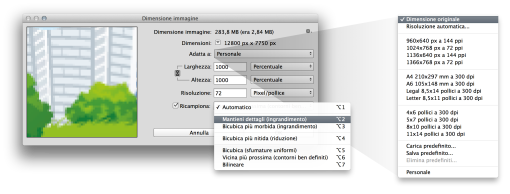
Con Photoshop CC assistiamo a una modifica consistente dell’intera finestra di dialogo: compare una miniatura che dà l’anteprima del risultato di interpolazione (comodo, decisamente) e vengono ridisposti i campi parametrici, che comunque assolvono alle stesse funzioni dei precedenti.
Compare una voce «Adatta a» che mira a velocizzare i ridimensionamenti a formati standard o di uso più frequente (personalmente non mi dispiace).
Negli algoritmi di interpolazione fa la sua comparsa una voce Auto (di facile interpretazione) e un Mantieni dettagli (ingrandimento), che a sua volta determina la presenza o meno di un cursore «Riduci disturbo).
Questa ulteriore evoluzione è molto interessante e segna un buon salto in avanti in termini qualitativi, prevalentemente per gli ingrandimenti come dice la voce stessa, ma non inutile anche per qualche riduzione su immagini particolari, provare per credere.


In questi esempi sono stati mantenuti i numeri delle immagini precedenti di modo da identificare immediatamente l’algoritmo di interpolazione usato: il 6 è il più recente, il 4 è il Bicubico più morbido mentre l’1 è il Vicino più prossimo.
Quindi quale è meglio usare?
In linea di massima se avete Photoshop CC o CC2014 lascerete la voce Auto, che nella stragrande maggioranza dei casi sceglierà l’algoritmo «Mantieni dettagli» scegliendo per voi anche il giusto parametro di riduzione del disturbo.
La statistica propone risultati molto buoni nonostante a scegliere sia un computer, poi naturalmente è sempre possibile agire manualmente a propria discrezione.
Di tanto in tanto potreste deviare proprio sul più vecchio di tutti, il Vicino più prossimo, per la riproduzione di quelle grafiche che hanno poco o nessun Anti alias, come la pixel art o svariate schermate di interfacce come shell di sistema ecc.
Si tratta di un calcolo talmente privo di sfocature che riesce a mantenere tutti i contorni netti nel migliore dei modi. Di certo bisogna scegliere fattori di ingrandimento favorevoli, tipo 200% o 300%, ma per molti manuali tecnici questo tipo di algoritmo segna la differenza tra schermate ben ingrandite e schermate impietosamente sfocate.




