Correva l’anno 2010 quando Fujifilm Europa annunciava alla fiera Ipex una rivoluzionaria tecnologia di stampa digitale inkjet per il formato 50×70 (B2). In realtà il vero debutto risale a un paio di anni prima. All’edizione 2008 di Drupa, infatti, il costruttore nipponico aveva esposto una versione Beta e i visitatori avevano avuto la possibilità di osservare alcuni fogli stampati.
È sufficiente dare uno sguardo al comunicato stampa diramato in quell’occasione per capire che Fujifilm aveva previsto con largo anticipo come sarebbe stato l’attuale mercato della stampa offset. Un errore però l’ha commesso: le prestazioni della JetPress 720 sono andate ben oltre il proprio posizionamento sul mercato che ne limitavano l’utilizzo alla stampa di prodotti commerciali tradizionali.
Abbiamo visto la macchina in produzione presso l’azienda grafica Faservice di San Martino Buon Albergo e dopo aver osservato gli stampati realizzati per alcuni clienti, test e numerose prove di stampa, possiamo affermare che le possibilità di impiego sono orientate alla produzione di piccole tirature di altissimo livello qualitativo. La macchina della Fujifilm si posiziona di conseguenza in una specifica nicchia di mercato che – a nostro parere – non è quella commerciale.

Non siamo ancora in grado di pubblicare i prezzi relativi alla macchina (poiché non ancora ufficialmente dichiarati), al liquido di pulizia teste di stampa, al primer e agli inchiostri in quadricromia utilizzati dalla «720», ma è facile intuire che l’insieme sia piuttosto costoso. A conferma della nostra supposizione, il management della Faservice ha dichiarato di non disporre di un listino prezzi per questa specifica tecnologia e che il prezzo per ogni singolo lavoro varia a seconda della copertura di inchiostro. Va sottolineato in ogni caso che la macchina è appena entrata in produzione in Italia, con altre 23 installazioni nel mondo, 20 delle quali in produzione da tempo.
Una macchina molto simile a una offset non per l’estetica ma per il sistema di alimentazione della carta (mettifoglio) che permette di mantenere il registro in modo che tutti i fogli stampati siano allineati al momento del taglio. Il mettifoglio deve essere regolato sia in caso di cambio di formato della carta ma anche qualora dovesse variare la posizione del foglio: operazione indispensabile quando i due lati (bianca e volta) devono combaciare in modo che i segni di taglio siano perfettamente a registro poiché non è possibile stampare in contemporanea la bianca e la volta.

Altra curiosità tecnica per una macchina da stampa digitale è l’utilizzo del Primer a coagulazione rapida (RPC – soluzione acquosa) che si deve stendere su tutto il foglio prima della stampa. Un cilindro Anilox provvede a spalmare il foglio con un Primer a base acquosa. Operazione indispensabile per poter controllare la gocciolina di inchiostro nella sua naturale tendenza che la porterebbe ad allargarsi appena si deposita su un foglio. Il primer permette la formazione di punti di inchiostrazione ben definiti e quindi garantisce alta definizione di stampa.
Caratteristiche generali
La macchina da stampa digitale Jet Press 720 produce 2.700 fogli/ora in formato 50×70 cm e stampa su carte patinate offset (patinata lucida, opaca, uso mano) ma anche su substrati scelti dal cliente che è necessario testare prima di entrare in produzione.
Utilizza teste di stampa Samba di Fujifilm Dimatix con tecnologia MEMS (Micro Electro Mechanical System) montate su barre con una larghezza di 733 mm.
Ogni barra è costituita da 17 teste di stampa, ognuna delle quali conta 2.048 ugelli per un totale di 34.816 che a 100 kHz producono delle goccioline di inchiostro di 2 pl di dimensione.
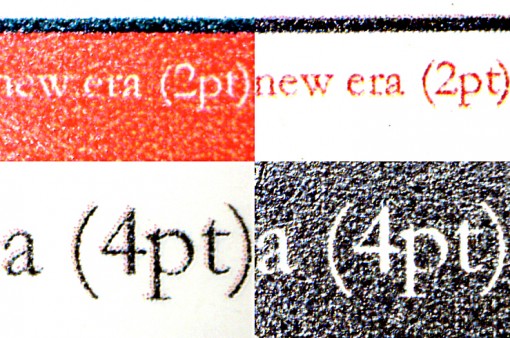
Ulteriori vantaggi qualitativi si ottengono con la tecnologia VersaDrop che permette di aumentare il dettaglio in presenza di grafismi (caratteri in corpi piccoli, linee sottili, ecc.) che a differenza delle immagini fotografiche hanno esigenze di una maggiore precisione a garanzia di una migliore leggibilità.

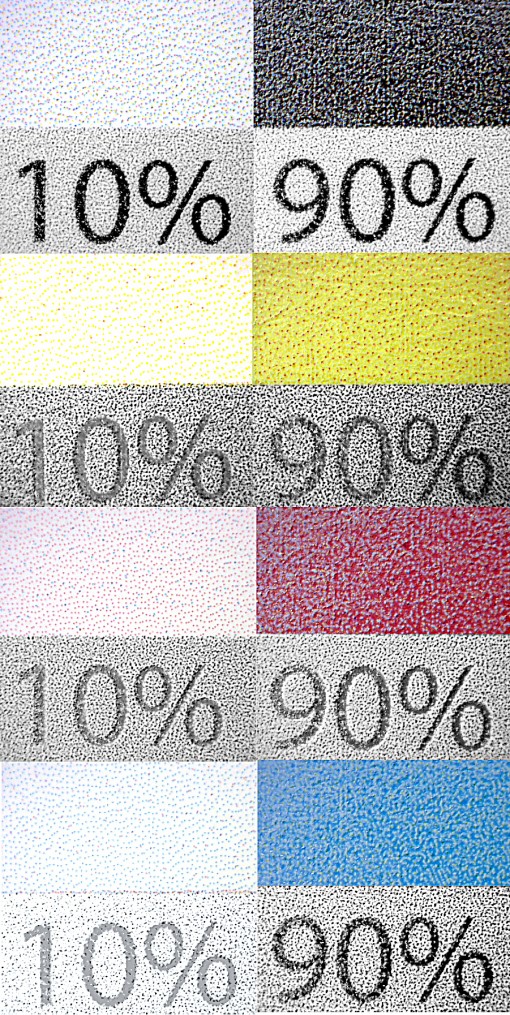
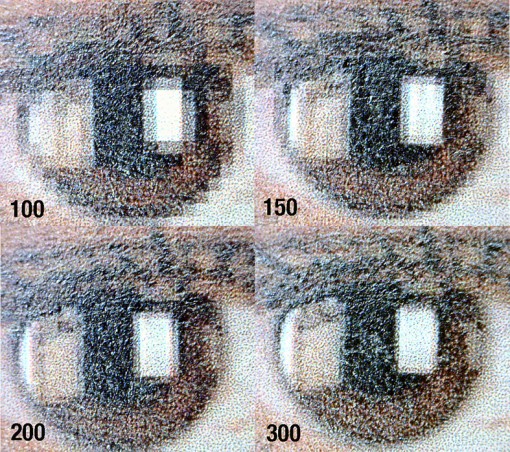
La possibilità di stampare a 1.200×1.200 dpi con quattro livelli in scala di grigio consente una stampa ricca di dettaglio: un risultato molto apprezzabile nel caso si debbano riprodurre immagini fotografiche per cui è richiesta la simulazione di una stampa fotografica (tono continuo). Osservando le scale di controllo si nota la presenza di un inquinamento dei colori primari, nel rispetto delle normative Fogra (ISO 12647) attraverso il color management Fujifilm, con profili adeguatamente preparati in modalità collegamento dispositivo, ossia DLP.
Lo stampato può essere trattato come un normale foglio prodotto in offset se è richiesto un percorso di finitura allo scopo di nobilitarlo (plastificazione, verniciatura, stampa a caldo, rilievo, ecc.).

Ugelli, inchiostri e retini
Oltre alla macchina da stampa, indispensabile per ottenere una qualsiasi tipologia di stampa digitale, particolare importanza rivestono gli ugelli, i retini e gli inchiostri che combinati adeguatamente consentono di ottenere stampati di qualità. Grazie al controllo automatico degli ugelli e degli inchiostri, la Jet Press assicura una costante qualità di stampa e un’ottima ripetibilità garantita attraverso una fase di calibrazione veloce eseguita a ogni accensione macchina.
Inoltre, un sensore CCD scansiona la scala di controllo posizionata su ogni singolo foglio stampato apportando in tempo reale le eventuali correzioni alle teste di stampa in modo che la forma di «retino» sia regolare su tutto il foglio. Questo controllo si attiva, per esempio, nel caso in cui un ugello sia otturato facendo entrare in funzione gli ugelli adiacenti. In questo modo la stampa può continuare senza interruzioni e con la garanzia di una tiratura omogenea.

Un ruolo di primo piano rivestono senza dubbio gli inchiostri Vividia, prodotti dalla Casa nipponica che vanta un’esperienza di 75 anni nello sviluppo di prodotti chimici, studiati in modo specifico per la tecnologia di stampa utilizzata dalla Jet Press. La piccolissima goccia di inchiostro lanciata a forte velocità sul foglio non permette la formazione del retino in quanto mantiene sempre la stessa dimensione. Per ottenere aree più sature o meno sature si infittiscono o si diradano le gocce di inchiostro. In questo modo è difficile riscontrare imperfezioni determinate dalla retinature, per esempio il moiré, perché non ci sono conflitti tra gli angoli dei quattro retini in presenza di immagini con soggetti di moda, arredamento ecc..
Specifiche tecniche
Produttività: 2.700 fogli/ora
Risoluzione: 1200×1.200 dpi, 4 livelli nella scala dei grigi
Dimensioni carta: 542×382 mm (min), 750×530 mm (max) – Supporta 4 formati predefiniti: 640×450, 700×500, 720×520, 650×480. In caso di formati di substrati particolari che si stampano frequentemente, si possono realizzare altre «camicie» posizionate sul cilindro stampa che servono per far aderire alla perfezione il foglio in fase di stampa.
Area non stampabile: lato pinza 13 mm, retro pinza 2 mm, bordi laterali 2 mm.
In presenza della scala di controllo sul lato retro pinza non stampa 10 mm.
Spessore e grammatura substrato: varia da 0,105 mm a 0,34 mm – da 125 a 300 grammi utilizzando carte «particolari» nelle grammature pesanti (esempio, circa 260 gr o di spessore 0,2 mm), si deve rispettare il senso della fibra che deve essere longitudinale.
Quantità carta in entrata (mettifoglio) indipendentemente dalla grammatura: in altezza la misura massima è di 800 mm.
Quantità carta in uscita indipendentemente dalla grammatura: in altezza la misura massima è di 600 mm.
Possibilità di stampa di dati variabili tramite una unità specifica aggiuntiva XMF Fujifilm (flusso di lavoro) per la preparazione e il rapido cambio delle immagini.
Faservice
Opera nel settore delle arti grafiche proponendo alla propria clientela (stampatori, editori e print buyer), innumerevoli soluzioni per la nobilitazione dello stampato: dalle più tradizionali lavorazioni come plastificazione, stampa a caldo, serigrafia, verniciatura UV, la società veronese propone anche il rilievo a secco, il colore trilaterale e alcuni servizi di prestampa.
La stampa offset non è mai stata una peculiarità di questa azienda grafica che oggi, grazie all’installazione della Jet Press 720, fa il suo ingresso nella stampa digitale di qualità integrando così la propria offerta con la possibilità di realizzare applicazioni di alto livello.